-

4972
浏览转载热 明度不恰当 颜色三属性 明度恰当标签释义【明度不恰当】画面过于白;越接近白色,明度越高;应根据画面光源强弱选择合适的明度区间设计师色彩研究中的道·法·术4972011
作者:CMF设计军团
配色,是对一名设计师天赋、技术、思想、修养、努力程度的终极考验。

关于配色,有很多很多的理论和资料。
但可能看了很多书,依然云里雾里。。。
这里就不介绍资料书籍了!
来讲讲设计师在泥里打滚中总结的经验,字字血泪(你够了。。。
 )
)今天这篇是色彩专家祝小扬应我们军团的特别邀请写的一篇专业投稿:
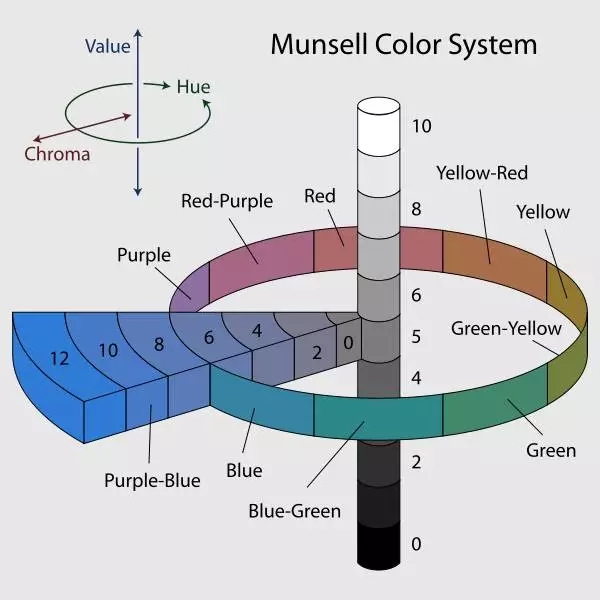
首先,从颜色三属性讲起:色相、明度、饱和度。
遇到一个值得学习的案例,咱们要能认出来:
它用了哪些颜色?这些颜色是什么色相?明度多高?饱和度在哪个位置?
这是研究和学习配色理论的基础。

色空间的Z轴代表了明度。位置越高,颜色明度越高,越接近白色。位置越低,明度就越低,越接近黑色。
离中心轴越近,颜色饱和度越低,越接近灰色。越远离中心轴,颜色饱和度越高,色相的可识别性越强。
在水平方向的平面上,绕着色空间走一圈,就是一个色相环:赤橙黄绿青蓝紫~
然后,把色相环背下来。
对,就是背~下~来~
如果背不下来就打印出来贴到显示器旁边,天天看,看一个月肯定能背下来了~

这样,你才能在分析配色的时候,很快判断出来所用颜色之间的关系:
是邻近色?对比色?还是互补色?
如果要强化对比应该怎么改?要弱化对比又该怎么改?

色相环其实有很多种,它们之间有些微妙的区别。
从配色的需要出发,我推荐用伊顿色相环。简单易用,而且符合人的直观感受。
下一步,要知道不同颜色带给人的不同感受。我称之为颜色的“质感”。
比如,活泼vs冷静,轻vs重,远vs近,冷vs暖。

毕加索“蓝色时期”作品
The Blind Man's Meal 盲人进餐(1903) 画布油画 95.3 x 94.6cm
在1901年至1904年间,毕加索大量的偏向于使用一种色彩 -- 蓝色。人们把毕加索这一创作时段称之为“毕加索的蓝色时期”。这一时期的画都笼罩着一种忧郁、甚至是濒死的感觉。。。
蓝色一般来讲,是一种冷静、理性、有科技感的颜色。有重量感和收缩感,可以帮助画面稳定、形成纵深感。
但它的缺点在于明度低,色温也低,大面积使用后容易显得比较阴郁(所以当年毕加索蓝色时期的画很难卖出去啊
 )。
)。因此,在商务应用中,蓝色往往会搭配红色或者橘色使用,获得一种冷静中有活力的效果。
再下一步,开始研究如何改变明度、饱和度来改变这种“质感”。

还是刚才毕加索的图,执行一下“去色”命令,变成一张黑白图像。再增加明度。
把这张减小了饱和度、提高了明度的新图(减弱透明度)覆盖在原图上,再对比着看一下。

修色以后画面的“愉悦感”增加了,因此艺术表现力下降了。

黑白灰属于消色,没有色相,是饱和度最低的颜色。
黑色庄重,但有时候会比较严肃,甚至有种死寂感。
白色明朗干净,但有时候会过于冷清、萧索。
灰色没有色相、明度中等,所以是最没有情绪、没有倾向性的颜色。因此被称为“中性灰”。不过正因为它没有倾向性,所以有时候会显得过于冷淡(于是“冷淡”就是它的质感)。
如果要减弱颜色的质感,就可以降低颜色的饱和度。
图像灰色太多、过于冷淡,就要增加彩度。
要增加轻松感,就提高明度(但不要过于靠近白色)。
要增加严肃感,就降低明度。
最后,研究把不同颜色放到一起之后发生的化学反应。

梵高名作《夜间咖啡馆》
在这幅画中,梵高用了一个明度并不低的紫色来表现夜空。
咖啡馆的黄色明度也不是最高的,但却很好的展现了灯光的光感。
这是因为,黄色和紫色是在色相环上相隔180°的对比色。大面积的对比色放在一起的时候,由于同时对比现象,它们会相互激发,增强各自的质感。于是黄色的灯光更亮了,紫色的夜空更黑了。
get了这些技能点以后,
就可以开始聊聊配色的“道·法·术”了。
配色之“道·法·术”
居然用了“道”这么高端的词,我也真是胆子大

其实就是为了说明,这个问题应该在不同层次上去理解,请大家不要纠结于具体的字眼。。。
好了,现在开始我的一家之言

抛开层层迷雾,配色的核心问题,就只有一个,就是各个颜色要素之间的相互关系。
材质、构图、线条、大小、位置,都会影响最终配色的感觉。
因为它们都会影响颜色要素之间的关系。
关系,是一切的核心。
在设计中,材质、构图、线条、光影、配色,各个首先元素之间要有逻辑关系。

如果元素之间毫无逻辑关系,那就不是作品,而是放工具的仓库。
那么,设计中元素的相互关系应该是什么样的呢?
是和谐的?还是大胆前卫的?
先扯一个貌似离题万里的问题——人生观。
你想要什么样的人生?是平平淡淡才是真?还是轰轰烈烈把握青春年华?

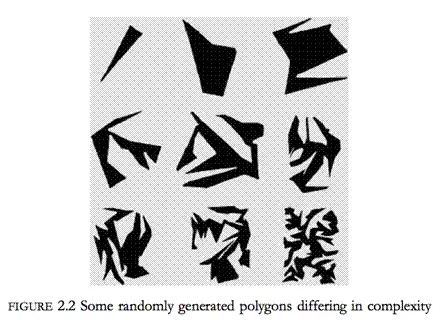
上图里,哪一个多边形最有趣?哪一个最让你愉悦?
这是心理学家Berlyne关于有趣的一个实验,实验中出现的多边形没有任何的特定意义,由计算机按照不同的复杂程度随机生成。越往后面,复杂度越高。
Berlyne发现大部分人的最有趣选项在第三排中,这一组复杂程度让人一眼看不懂,从而产生各种联想。但是当选择最让你愉悦的一个时候,情况却有所改变,大部分人选择了第一排,最简单的这几个。
实验结论表明:
有趣(Interested),是一种和不确定性高度相关的情绪;
愉悦(Comfortable),则是一种和确定性高度相关的情绪;
(原文来自《为何你的生活那么无趣》|作者:古典)
也就是说,
不确定性的生活,新鲜刺激、有激情、有趣。
而确定性强的生活,稳定、有安全感、舒适。
每个人,对“新鲜有趣”和“稳定舒适”之间的比例,都有不同的期待。并且随着年龄的增长、阅历的累积、心境的转变,这个期待又在不断的变化。
大部分的人,这个期待值其实是在“新鲜有趣”和“稳定舒适”之间之间来回摇摆。
这个道理其实很好理解:
过年天天大鱼大肉,你会很想吃点清粥小菜。
但要是让你吃稀饭下咸菜一个月,你怕是听到红烧肉就要流口水。
俗称:换口味
在设计元素的关系里,我把这叫做“有趣——稳定”的对比关系。
有趣的关系——表现矛盾的主题,元素之间是冲突的、对比的,手法是激进的、前卫的、甚至是辣眼睛的;
稳定的关系——表现平和的主题,元素之间是融合的、相似的,手法是稳定的、熟识的、甚至是平庸的。

如果元素之间太统一、太四平八稳,就难免平淡,不能夺人眼球。
如果冲突太强,又容易步子迈得太大,观众无法接受。
或者更糟糕的,没有经过有意识的甄选,元素之间仅仅是一种简单的堆叠,就会出现一种用山珍海味做出大杂烩感觉。。。
改变“有趣——稳定”之间的比例,会形成风格迥异的效果。
我称之为“有趣——稳定”的对比度。
改变这个对比度,可以在“万绿丛中一点红”和“花团锦簇姹紫嫣红”之间形成无数种不同的风格。
我想,这就是为什么有些作品有的人觉得好看,而有的人觉得不好看。因为我们每个人对这个对比度的期待是不一样的。
而大众的主流审美又会每几年变一个口味。
过去你觉得很潮的设计,过几年你会觉得“天啊!怎么会这么土!”

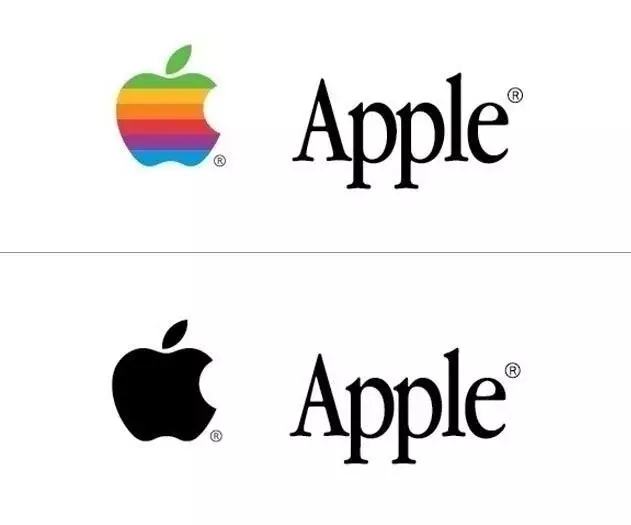
苹果前后logo的对比
不知道大家还记不记得,有段时间(大概我上小学的时候吧
 )一度很流行这种彩虹画风的平面设计。。。
)一度很流行这种彩虹画风的平面设计。。。大概是PS刚刚兴起,终于有了一个技术手段可以很方便的实现彩虹色了,大家都很激动。
当年这可是技术前沿,用这种配色大家会觉得你很高科技有木有?!
现在就没有了吗?也有呀,不过换了一个领域。。。

说了这么多,总结一下,好的配色有三个要点:
-
元素之间要有内在的逻辑关系;
-
这个关系中“有趣——稳定”的对比度,决定了作品的表达风格;
-
当这个表达风格和作者要表达的内容以及受众的期待一致的时候,就是最佳状态;
也就是说,风格、内容、期待,三方面要相互匹配。
-
学习客户的传统、了解受众的期待、研究潮流的变化趋势,做出有新意(有趣)也兼顾传统(稳定)的方案,就是我心中的“配色之道”。
-
知道如何用技术手段改变这个“有趣——稳定”的对比度(降低明度、饱和度减弱颜色的质感;用消色减弱同时对比、带来节奏感;改变明度对比度增强或者减弱轮廓感;采用同一种调子带来统一感;等等),就是“配色之法”。
-
向高人学习,在生活中学习,积累经验,掌握套路(比如经典的红白黑、红白蓝、红+黄、黄+黑),就是所谓的“配色之术”。
心中有目标(道),
手里有办法(法),
身上有套路(术),
这样的同志,就是好同志
 。
。本文由 @助教贰师兄 转载发布于云琥在线。
-
推荐阅读
-
12984
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129848143
-
7817
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78172422
-
6482
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64821442
-
7143
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71431348
-
4872
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
48728102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























