统一的力量很强大。统一源于生活,启于设计。 ——朝野一中郎-设计家2020918
 回复
回复
 1
1

6655
浏览665514
作者:佚名

统一的力量是强大的。作为人类,在日常活动中,我们潜意识期望某种协调和秩序。世上每个禁行标记看起来都很像,这是有原因的。我在澳大利亚时,学着在道路另一侧驾驶就已经很艰难了。想象一下,如果每个城市都有自己特定的禁行标志——紫色霓虹灯禁行标志——那会是什么情况!某种程度上来说,我们靠一致性来使自己感到平常和舒适。
我们会注意到相互迥异的事物,这可能让人沮丧和迷惑。但有时又会让人耳目一新、为之着迷。我爱星巴克,我会本能地购买咖啡,动作一气呵成。领取我的白色超大杯咖啡时,也没有丝毫畏缩。忽然,在十一月的某天,我手捧着一杯迷人的红色假日杯,上面有一些令人感到安逸的冬季图案。白色的杯子星巴克已经使用多年,没有什么打破过这一传统,但有时制造点混乱也不错。它能通过人们不熟悉的方式,吸引和迷住顾客。
所有这些,也发生在我们与科技的关系中。作为设计师,我们应该拥抱统一的力量。了解何时应该严格遵循风格指南,何时运用创意打破陈规,这是非常有益的。
我们会注意到相互迥异的事物,这可能让人沮丧和迷惑。但有时又会让人耳目一新、为之着迷。
构建一致性
设计是有难度的,尤其在项目的起步阶段。有这么多点子,要筛选如此多种字体组合、配色方案、图标和按钮样式、排版趋势、图片处理方式。理想情况下,所有这些元素相互配合,向你的用户传达出清晰的讯息。但是要把它们恰当地相互关联起来,其中困难重重。
虽然这很明显,我们还是迅速回顾一下统一的基本要点。要构建一致性,我们要牢记以下元素:
色彩:主色、辅助色、次要颜色,配色方案
字体:标题、正文、手书字体,还有它们之间的层次与位置
视觉元素:图标集、按钮、照片的处理、插画
排版:导航/菜单的位置、栅格结构,还有响应式变换
交互:表单元素、对话框、动画、过渡效果、菜单等
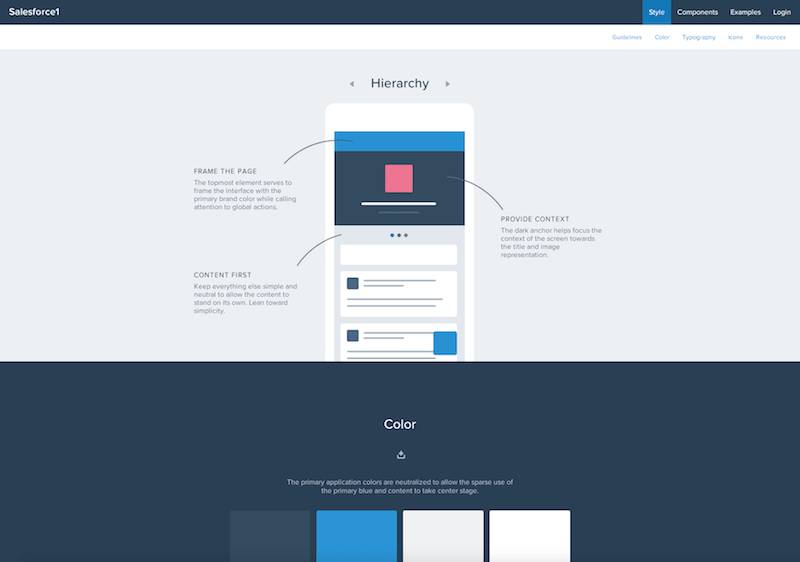
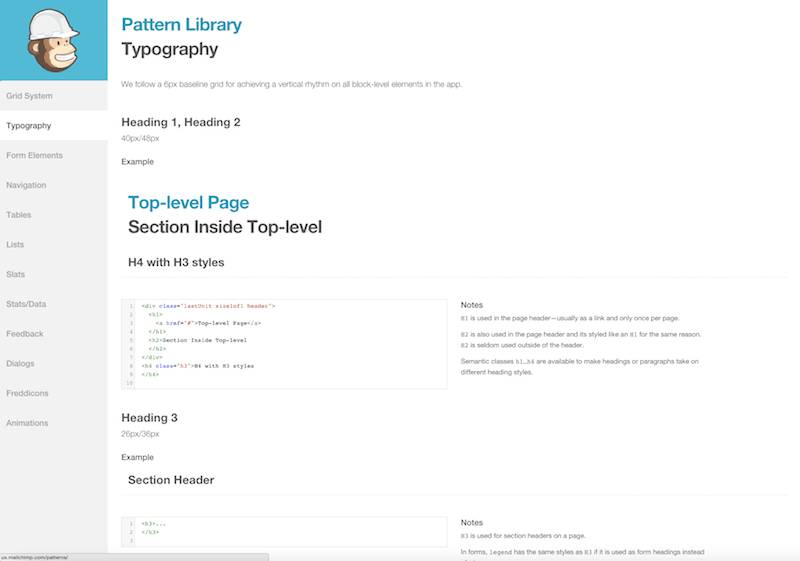
下面这些案例中,样式库和风格指南都执行得很到位:


在设计中构建统一,有助于强化品牌,并使品牌信息保持清晰。在颜色、照片、字体、插画、图标等元素间规定统一关系,决定了用户如何与品牌建立联系、感受如何,还有如何使用。
这些框架和模式一旦成熟,确立下来了,怀着一致性进行设计应该相当简单。这会取悦用户。统一的界面学习成本更低,因为用户可以将他们的理解转移至其他界面,让整个体验更加流畅。易于理解促成了信任和舒适,会使用户更加投入(并转化为顾客)。
在设计中构建统一,有助于强化品牌,并让品牌信息保持清晰。
别忽略了用户
在设计中也有反对统一的声音。其中之一,是很多设计师过于注重新设计与旧设计是否一致,而忽略了新设计是否符合目标用户当下的理解(Spool, 2005)。
每个按钮都要是蓝色的吗?每个页面都需要搜索框吗?各处的页尾都要保持一致吗?正文字号永远是14像素吗?这些取决于具体情况。用户所处的环境通常应该先于一致性。
我们创建的风格指南和样式库,并非不容置疑。除了统一外,还有界面设计的原则,有时候这些原则应该优先于一致性。底线是:我们应该努力为用户提供最好的体验,有时这就意味着,要为其他某方面牺牲一致性。
少关心“我的设计与其他地方是否统一?”,多关心“我的设计是否吻合我们之前提供的用户体验?”。统一的设计让用户自信——用户会期望它的表现与之前体验过的一致。
除了统一外,还有界面设计的原则,有时候这些原则应该优先于一致性。
打破规则
还有一股邪恶势力在与一致性抗争,这就是设计创新的自然动力。任何时候我们都希望表现出创造力。在确定的风格指南或样式结构框架内设计,真的很令人沮丧。别担心,我们可以利用这一点。
在使整个界面变得一板一眼之前,牢记矛盾性的利用价值。迥异的元素和表现会吸引注意力——你若想让特殊元素被注意到,这就很管用。使用一种新的颜色,或是特殊的布局,能让用户从潜意识中惊醒。我爱把这种策略称作矛盾。
迥异的元素,在销售或追求顾客转化方面极其有效。我们可以做些小动作来扰乱常规体验:
增加新的说明元素
改变排版和焦点区域
显著改变标题字号
引入新的照片处理方式
大胆配色

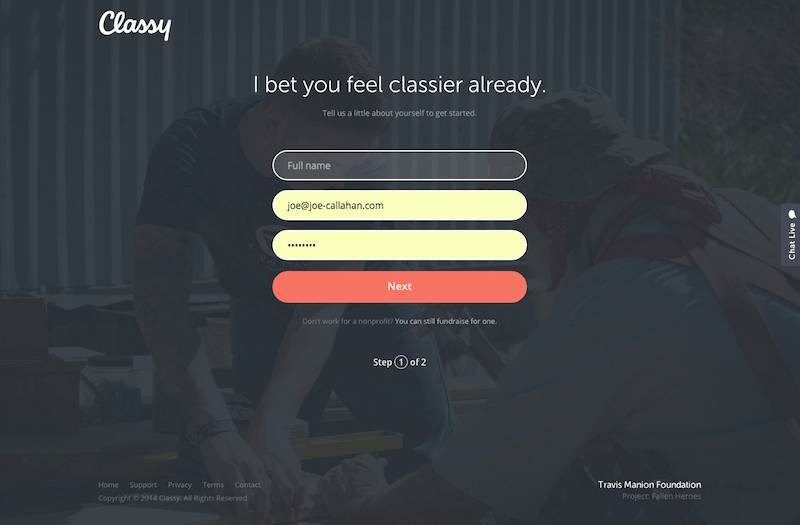
Classy的登录注册页面,排版和样式看上去和主页、探索和公司介绍页面完全不同。在这些页面上,我们可以推测出用户的意图,也不希望有不必要的元素混杂其中。如果为了与其他页面保持统一,在此完完整整加入顶部导航、搜索和页尾,那就太愚蠢了。
其他一些重大的迥异之处:

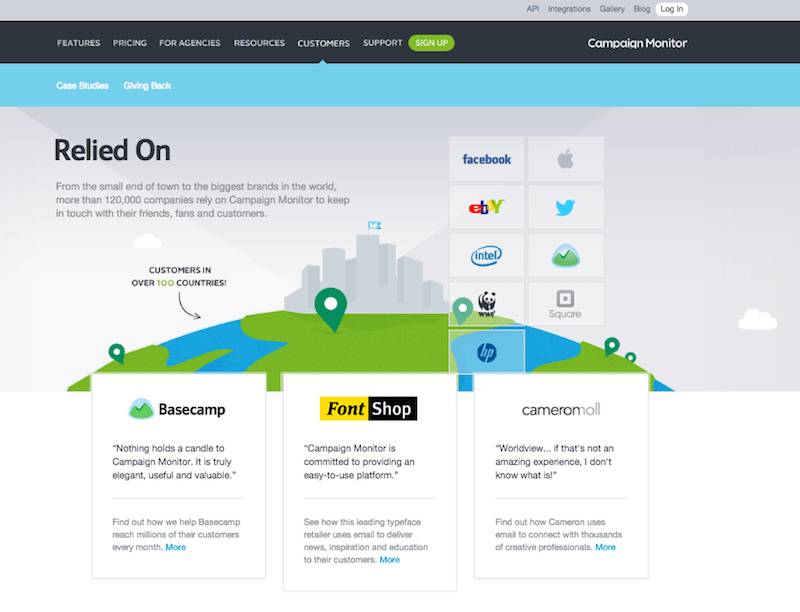
比如Campaign Monitor,只在Customers页面的焦点区域用了动画效果。

Mailchimp’s SNAP的app页面,交互和动画有别于其他页面。
最后的思考
优秀的设计师会明智地运用统一。大多时候,设计师必须努力实现一致和统一,来尽可能创造最易用的界面。但是,一致性原则不能盲从。熟练的设计师不仅学着遵循这些原则,还会彻底地检验它们,并且学会何时以有意义的、目的导向的方式打破原则。
良师益友Ralph Waldo Emerson说得很好——“头脑简单者才需要傻傻地保持统一。”
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
12984
浏览

129848143
7817
浏览

78172422
6482
浏览

64821442
7143
浏览

71431348
4872
浏览

48728102