-

3243
浏览转载热 banner 版面元素缺乏 点缀 版面元素丰富标签释义【版面元素缺乏】装饰元素定义:1、从视觉上来说,是为了丰富画面,使画面不再单调或看起来更加协调;2、从营销的角度来说,是为了增加画面的热闹活跃氛围,给人愉悦或刺激感,增加消费者的购买欲望。Banner设计终极宝典!6招搞定点缀元素的运用!~324300
作者:做设计的面条
点缀元素用的好,老板叫你下班早~~
写在前面
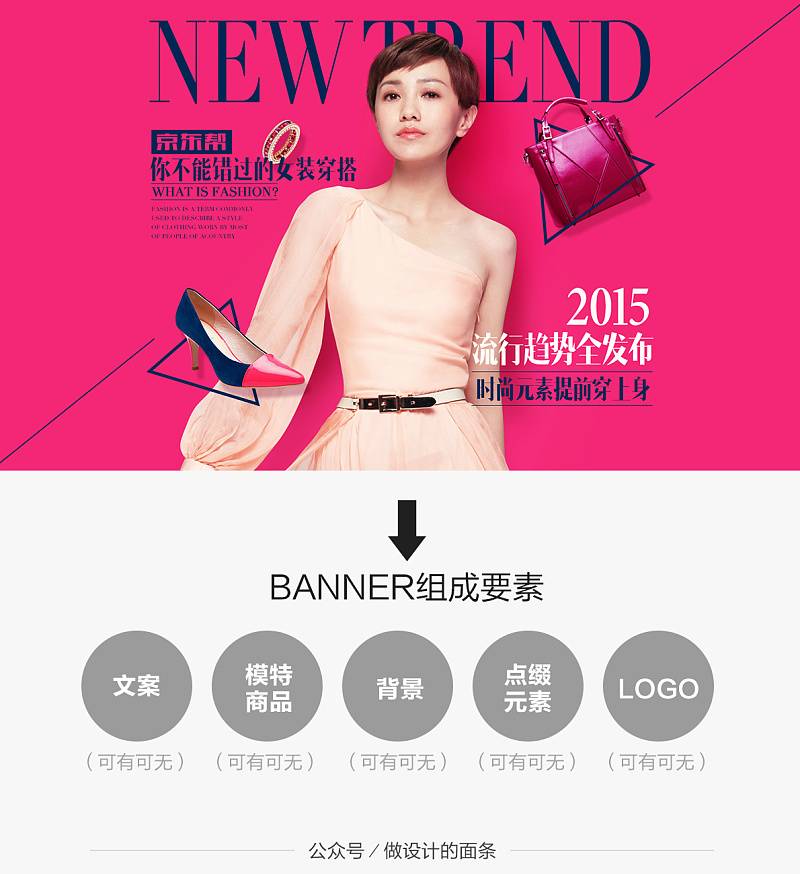
我以前就反复提到过,一个最常规的最完整的Banner,一般有这五个组成部分:文案/模特商品/背景/点缀元素/LOGO,我给大家简单做了一个示例:

这5个部分里的文案/模特商品/背景/logo我都有专门写过对应的文章,唯独点缀元素我还没有讲过,所以今天我要给大家讲的是点缀元素的在Banner设计里的运用和玩法,它也是大家经常需要用却又经常忽略了或用不好的一个知识点。
为了便于大家理解,我将把这次的内容拆分为以下6个方面为大家讲解:
一、点缀元素所起到的作用
二、点缀元素的存在形式
三、不用定位气质banne中点缀元素的用法
四、点缀元素的排版形式
五、点缀元素的获取方法
六、点缀元素的色彩运用注意事项
以下是正文部分咯:
一、点缀元素所起到的作用
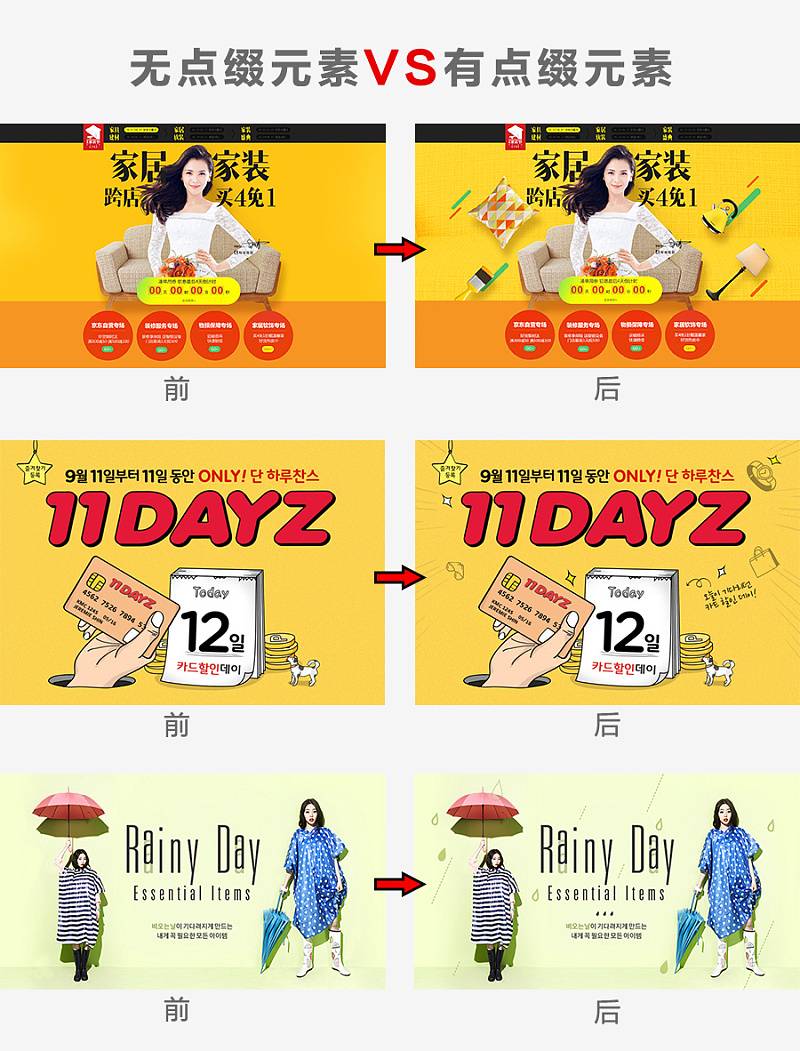
我们先来看几张案例,大家对比一下就知道了:

前后对比图,看出来差异了嘛?所以点缀元素主要就有这么些作用:
1、从视觉上来说,是为了丰富画面,使画面不再单调或看起来更加协调。
2、从营销的角度来说,是为了增加画面的热闹活跃氛围,给人愉悦或刺激感,增加消费者的购买欲望。
二、点缀元素的存在形式
一般来说,点缀元素的存在形式其实是多种多样的,比如光束/光斑/水花等等各种大自然的事物还有各种形式的图案都可以作为点缀元素出现,而世间所有的物体其实都可以想象成是点/线/面,简而言之,所有的点缀元素的运用都可以视作平面构成里的点或线或面的运用。
下面我给大家举例说明一下点缀元素的存在形式:
(1)商品本身既是主体也是点缀元素

(2)手绘图形作为点缀元素

(3)光斑作为点缀元素

(4)色块作为点缀元素

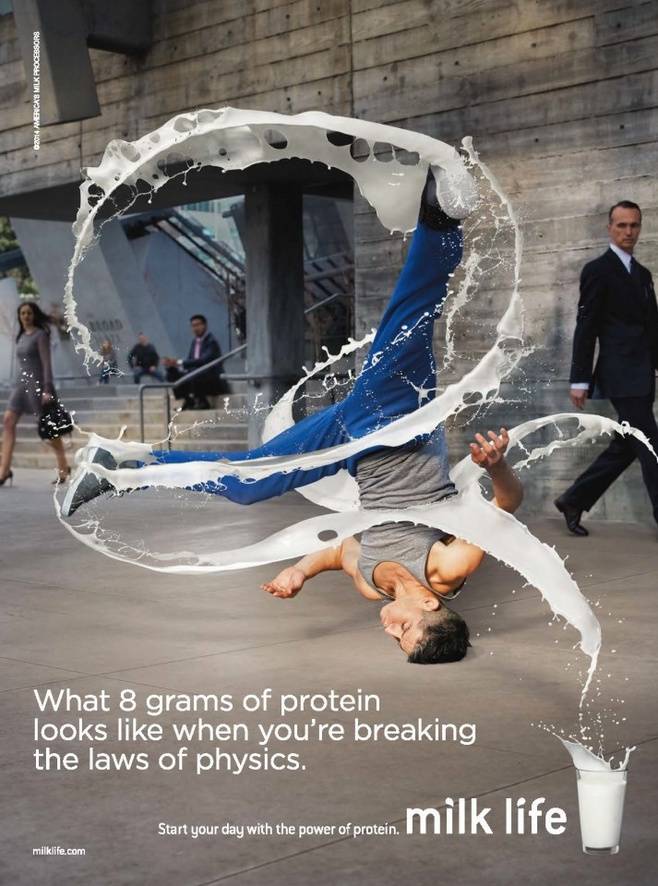
(5)各种液体粉末等作为点缀元素(喷溅的墨/奶/水/啤酒等等)




(6)烟雾作为点缀元素(图片来自站酷设计师灰昼)

(7)各种纹理图案作为点缀元素

(8)人作为点缀元素(摄影里常用到,路人甲乙丙丁作为主角的陪衬)

(9)logo或文字作为点缀元素



三、不同定位气质banne中点缀元素的用法
我一直坚持的理念就是,既然人与人之间是有差异的,那么跟人相关的各种营销活动和设计形式也便同样的会存在差异,所以我将点缀元素的用法也按照不同的定位气质来区分。
一般来说,点缀元素数量越多/形式越多样/越动感/色彩越多/明度越高/纯度越高/饱和度越高/越不规则,则画面越活泼热闹,反之越高冷大牌。
以下我们来看一些示例:
高冷性冷淡到极点的时候,往往画面多留白(留白是指画面很空旷很干净,不是指画面就必须是白色的),你可以理解为点缀元素数量为0:

假如在一幅高质感多留白的banner里稍微加入一些相关的点缀元素(这里的花瓣)后,画面会变得稍微灵动一点,但因为模特高端优雅画面清晰干净的缘故,这个Banner依然会感觉很高端:
小清新卡哇伊类型的banner,一般会选择相同气质的模特,点缀元素自然而然也会往这个气质走,而简笔画手绘图形类的点缀元素就非常符合这个气质啦。
像这种就是带一点派对性质的banner,而派对就是要有庆祝的感觉,所以点缀元素可以从派对相关的物件去联想,比如说彩带啊/金粉啊/万花筒啊之类的等等。
而这种走热闹低价促销风格的banner,画面就是要给人感觉非常闹非常刺激眼球的感觉,所以她的点缀元素往往是多彩的/动感的/不规则的,就像一群喋喋不休的推销员一样吆喝着:来看看咯来瞧一瞧咯!~你买了不会吃亏你买了不会上当!~
借用我以前写的一段话:假想以上同样是卖女装的话,不同类型定位的banner传达给人的感受也是不一样的,有的特别冷淡,有的特别热情,而点缀元素就像是在一旁给画面里的主体添油加醋用的,如果主体是花,那么点缀元素就是绿叶,至于画面里有没有“油盐酱醋茶”以及“绿叶”都是可以的,主要看你的banner设计是什么样一个定位方向。
四、点缀元素的排版形式
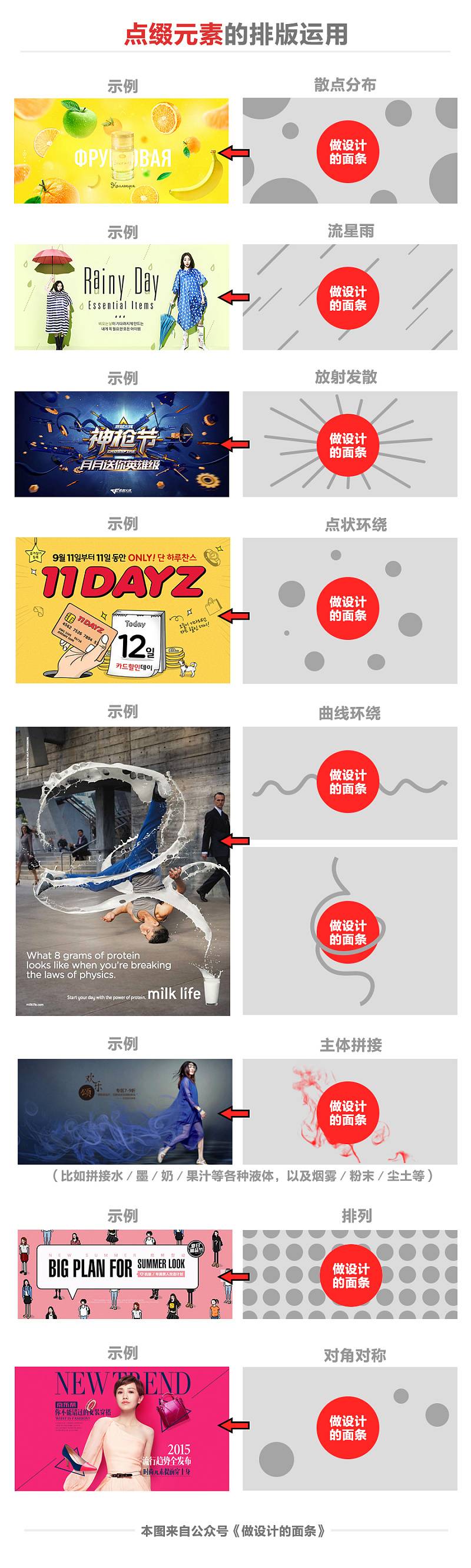
那么看到这里,道理大家应该差不多都懂了吧,那么大家最头疼的问题来了,点缀元素该以怎么样一种姿态出现,又该怎么排版呢?别急,我下面给大家总结出了一些方向,大家可以参考下:

看完上图是不是一目了然了?其实点缀元素的排列运用无非也是平面构成的运用啦,以上我只是总结了一小部分,其他的我们以后再说。
五、点缀元素的获取方法
以上讲了这么多点缀元素的玩法运用,那么点缀元素是凭空捏造出来的吗?当然不是,我这里总结了2个非常好用的获取点缀元素的方法可以分享给大家:
(1)元素提取法
举例:模特本身头顶戴的花环,与背景那些花花点缀是相互呼应的,在一个和服的颜色跟背景那些花花的颜色也相互呼应。

举例:产品本身事编织棉麻制品,所以可以提取这些跟产品的材质相关的元素作为点缀元素运用在画面。
(2)联想发散法(从标题/意境/风格/产品等方面去联想发挥)
举例:从标题的字面含义或者深层含义去联想,比如下面的彩色颜料还是油漆点缀是跟标题的“炫动色彩”文案相呼应的。
举例:从风格统一性去联想,比如下面这个banner是剪纸风格的形式,所以背景那些点缀花花也是剪纸的,而不是其他样式的花花。
举例:从意境方面去联想,比如下面这种可爱的banner常常会运用到手绘简笔画等点缀元素,至于画什么内容,就完全凭自己的想象力啦

举例:从产品方面去联想,比如下面的卖雨具的banner,自然而然会联想到跟产品相关的雨滴对不对?所以刚好可以把雨滴作为点缀元素。

再比如我们常看到一些果汁饮料/护肤品/化妆品/香水等这些跟人的嗅觉味觉相关的产品,最最喜欢运用的就是依据产品的特点和功能去联想发挥了,比如把产品的原材料或者产品本身作为点缀元素来渲染氛围,因为味觉嗅觉都是比较虚的东西,但是转化到视觉层面就可以给消费者很直观的感受啦,给人一种身临其境的感觉。
这个一看就是水果味的香水对不对?能想象出这换香水的香味了嘛?

这款指甲油有这么多漂亮颜色,爱美的妹子一看就感觉想涂在指甲上试一试对不对?

六、运用点缀元素的注意事项
既然是点缀元素,那当然就是只能做点缀配角啦,所以既要衬托主体又不能抢了主体的风头,那么我们这次就简单从色彩/数量多少/大小比例3个角度来说这个知识点好了。
为了方便大家理解,我简单给大家画了几个示意图,接下来我将分别给大家解说下,主要有以下几条重点:
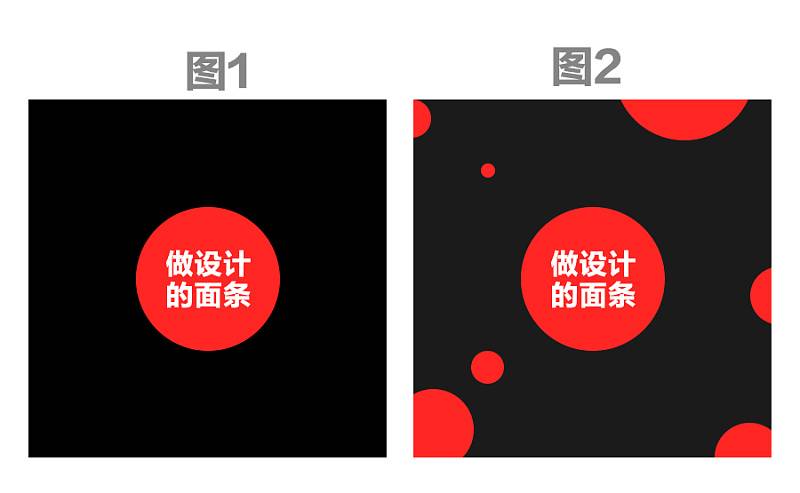
(1)点缀元素的数量要适中
图1相当于是一张没有点缀元素或者点缀元素跟背景相似的banner。图2相当于是加了跟主体相近或相关联的适量的点缀元素,对比发现,图1比较单调,图2更加饱满。

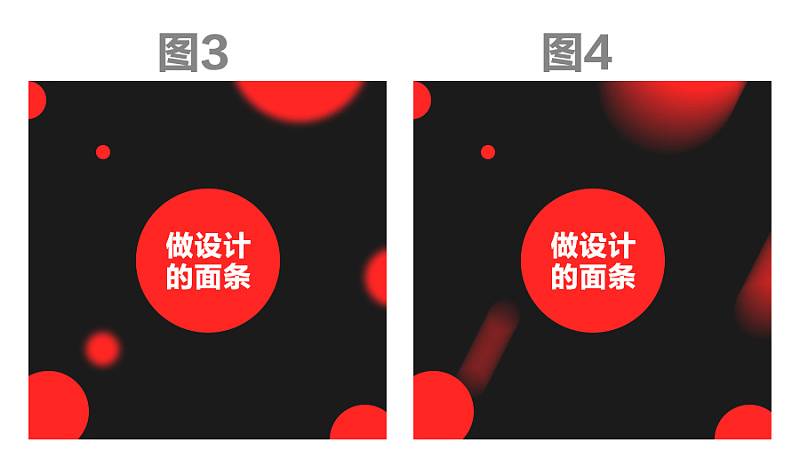
(2)同量同色的点缀元素利用不同的处理手法带来的视觉感受是不一样的
图2/图3/图4的点缀元素数量是一样的,但是在对点缀元素运用了高斯模糊或者动感模糊等处理手法后,画面开始变得有空间层次感,也更加灵动了。

(3)某一点缀元素的占比很小但颜色却不同,那么它也会非常抢镜
图5和图6的对比,看到那万红中的一点绿了吗?是不是很耀眼?它很小但却已经盖过了主体的风头。

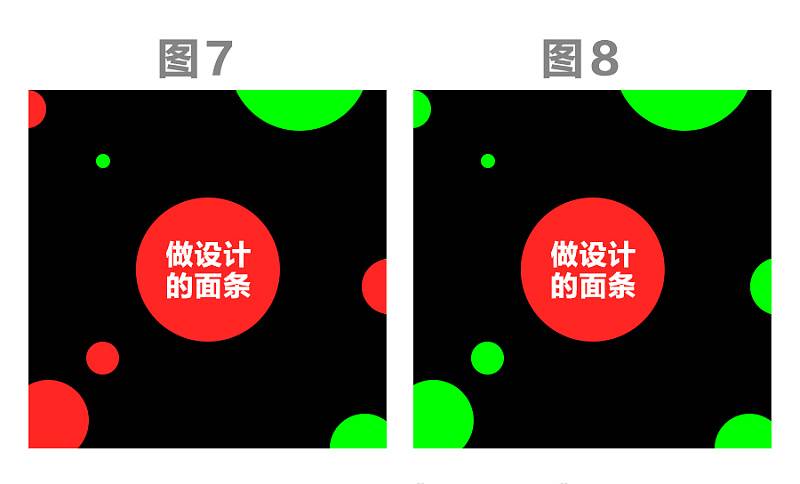
(4)点缀元素和主体之间要么相互陪衬要么形成对比关系
观察下图我们会发现,虽然点缀元素跟主体相差很大会对主体造成一定的视觉干扰,但当这种差异数量达到一定程度以后,主体又会变为完全的主角。
因为,图7的点缀元素虽然会对主体信息造成一定的干扰,但是看起来还算和谐,至少不会那么单调了,但是如果变成图8的话,点缀元素虽然跟主体有很大差异,但是却使得主体更加突出了。

总之,我上面总结的这几点无论是对于专题页设计/banner设计还是海报设计都会有很大的启发,因为这些就是我们平时做的商业设计的基本原理所在。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
13002
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
130028143
-
7842
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78422422
-
6502
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
65021442
-
7157
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71571348
-
4936
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
49368102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



































