-

5398
浏览转载热 空间感弱 页面空间感 空间感强标签释义【空间感弱】画面纵深不够;虚实变化不明显或者不恰当;与近大远小规律相反;大小比例不恰当【排版】如何让你的设计带有仙气?:打造页面的空间感539804
作者:佚名
让页面自由呼吸——打造页面的空间感
纸,或者页面都是扁平的,但是作为观众,却是立体的。充分打造页面的空间感,形成自由的呼吸空间,不仅可以是页面整体充满张力,还能使观众如置身其间,任意翱翔,很好地实现页面与观众之间 的交互。
一、改造背景实现空间感
1:虚化背景
虚化背景借鉴了摄影中的浅景深效果,实现前清后蒙,突出前方清晰的 主体内容的同时,拉开前后内容的距离,实现空间感。
【景深】
景深是指在摄影机镜头或其他成像器前沿能够取得清晰图像的成像所测 定的被摄物体前后距离范围。在聚焦完成后,在焦点前后的范围内都能 形成清晰的像,这一前一后的距离范围,便叫做景深。

左图:虽然背景页面炫丽,但是各种的噪点严重影响了主题文字的阅读性!且背景和文字的杂乱混合排版是的页面整体很“平”。
右图:虚化背景,加强了主题文字的识别性,保留背景效果的同时拉开了背景和主题之间的距离,实现了空间感。
【背摂虚化实例】

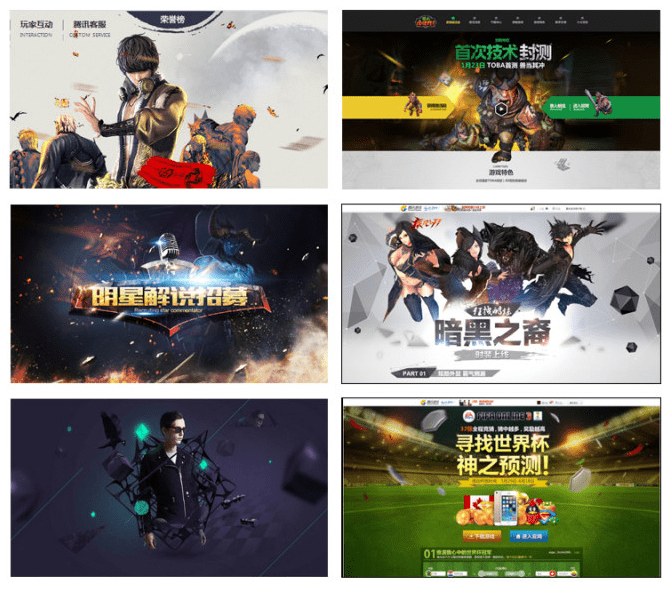
2:融合背景
我选用了十分高大上的背景,已经很有空间感,我不想把它遮起来,这时候该怎么办呢?这时,我们就可以考虑讲主题内容融合到背景中去,既有效的利用了背景,又使得整个页面空间感十足。

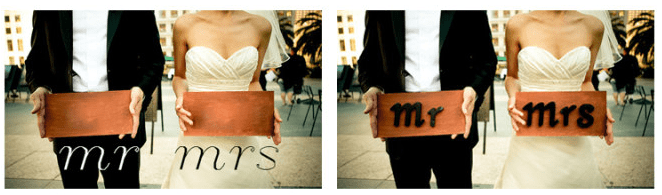
左图:背景的选择很有场景感、故事感,但是由于文字的随意摆放,不仅脱离了场景,而且活生生的把图片压扁了,让人呼吸急促。
右图:直接将文字置入背景中,与其融为一体,使得背景的图片的空间得到了很好的释放。
【背景融合实例】

3:留白背景
背景的复杂性可能使我们很难对其进行改造,使主体融入其中,此时, 我们可以借鉴国画中的留白手法,空出一块添加主体。不仅没有破坏背 景的空间感,同时因为留白区域的存在,使得主体的空间感更大页面更 “舒畅”,呼吸感更强。
【留白】:留白可以留白使画面构图协调,减少构图太满给人的压抑感。很自然地引导读者把目光引向主体。

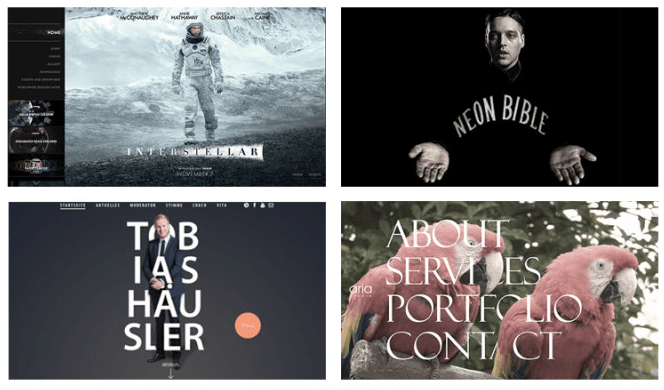
左图:背景的感觉很好,清爽,但是建筑居中,而我又想把文字居中,此时如果直接把文字贴上去,就会造成主题视觉的杂乱,页面失去空间感。
右图:对图片进行简单的处理,人为的制造留白空间,既突出主体,也让页面充满空间感。
【背景留白实例】

当然留白不是说真的一片惨白,可以是色块,也可以是加纹理,唯一要求就是噪点少,不影响添加的内容。
二、添加元素实现空间感
1:添加色块
把背景进行改造太困难,空间感不够强?那么给背景添加个“狗皮膏药”吧。背景、色块、主体内容,轻松实现页面的层次感,瞬间有了空间感。

左图:虚化背景,拉开了背景和主题的距离,但是空间感还是不够强烈。
右图:利用层叠色块,即降低了背景对主体的干扰,同时打造了页面的层次感,空间感更加强烈。
【添加色块实例】

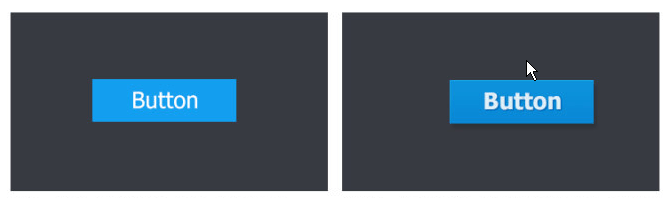
2:打造细节

左图:这是一个没有修饰的按钮,很平,很没有空间感。
右图:这也是一个扁平按钮,但是它其实并不平,1PX的内阴影,轻微的渐变,加一点点的投影,空间感立马显现。
【不平的扁平风格实例】

3:添加动感元素
如何让一潭死水泛起涟漪?投一颗石子。如何让死寂的页面活泛?加入拥有动感的元素。

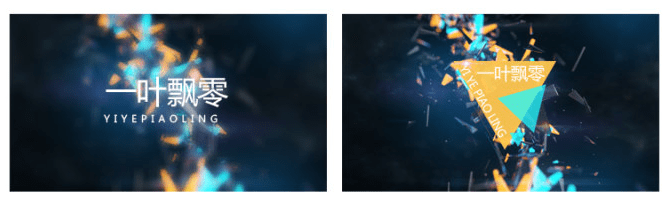
左图:虽然页面干净,主体也突出,但是空间感还是比较弱。
右图:稍微添加飞舞的花瓣,就可以让页面活起来,同时充分利用近大远小、近实远虚的透视关系可以进一步加强页面的空间感。
【动感实例】

总结
虽然我们面对的是一张白纸或者一个页面,但是为了让观众被内容所吸引,并且觉得舒畅,空间感就必不可少。以上列举了几种加强空间感的方法,当然他们可以混合使用,方法也不仅仅限于这些,欢迎大家提出更多的方法。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
13002
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
130028143
-
7842
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78422422
-
6502
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
65021442
-
7157
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71571348
-
4936
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
49368102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























