-

823
浏览转载热 色彩鲜明活泼标签释义【】加载中...网页配色设计之:色与光的运用82300
作者:SCREAM
今天分享的是,网页配色设计之:色与光的运用,其实主要是讲黄色的运用,黄色是最常用的颜色之一,既不像红色那么耀眼,页不像绿色那么菜,今天我们就来看看如何用黄色表现出那种光感吧!
黄色是光之色彩,因此,在整个色谱上,它是最亮的存在。当你想要提亮整个画面,黄色是不二之选。黄色同时也是一种暖色,可以表达出一种温暖欢快的感觉,它是黯淡颜色的救世主,明亮的黄色一旦出现,必然赋予了画面更多的活力。而我们对黄色的运用也必然需要进入其情感空间,才能更好掌握各种色调的黄色所赋予的不同魅力。
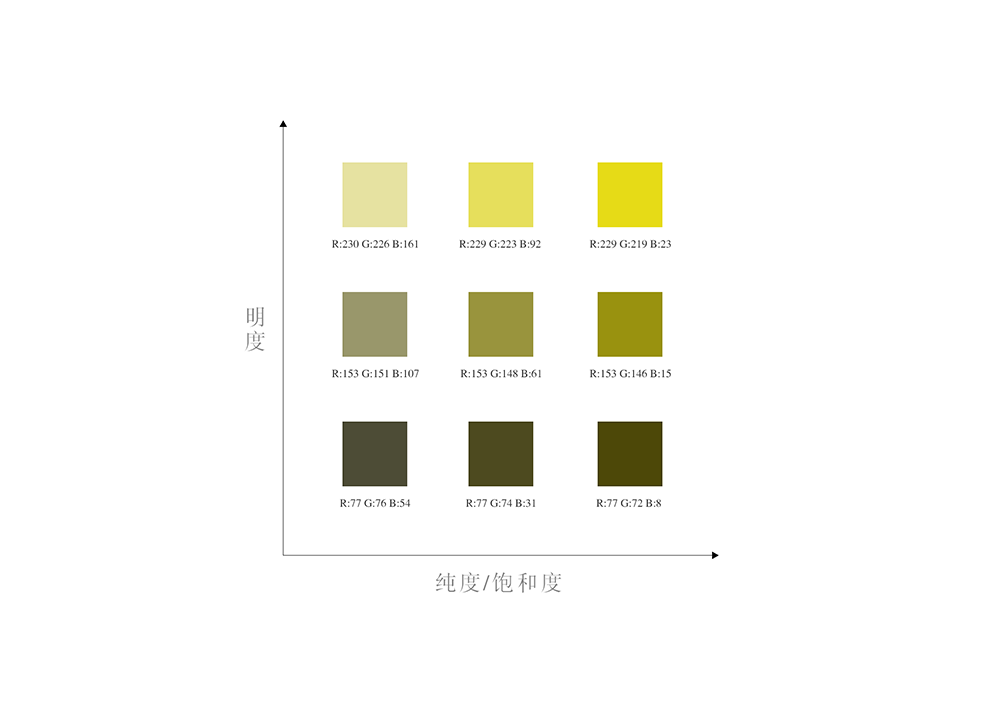
不同的黄色调表达了不同的情感基调,明度和饱和度都较低的黄色隐隐透出了绿色,因此,当你想要降低黄色的温度,不妨考虑降低它的明度或饱和度

在网页中所使用的黄色,以明度较高为多。大多是在表达可爱、温暖、欢快、活泼。大面积运用明亮的黄色,可以让整个页面充满活力。由于黄色并不如红色那么抢眼,但也足以夺人眼球,因此,增加页面的吸引力,从某种程度上说,黄色是优于红色的。
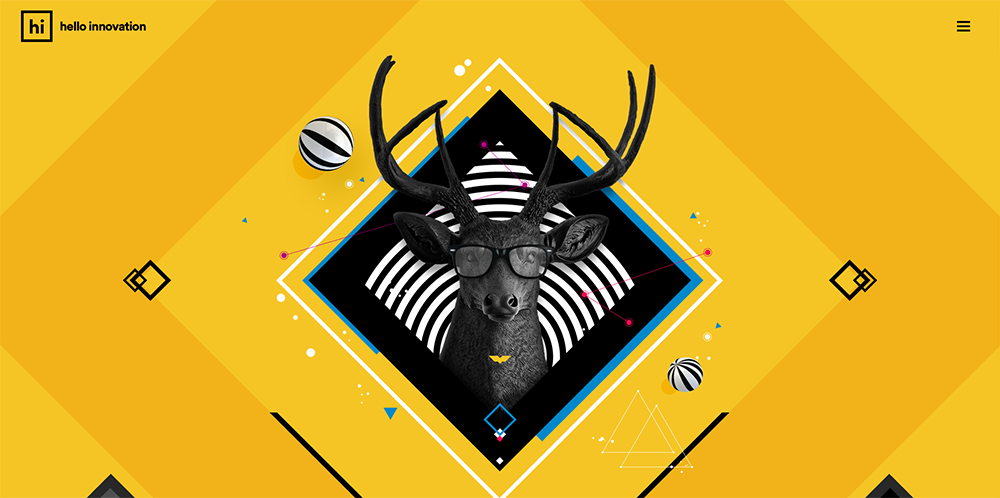
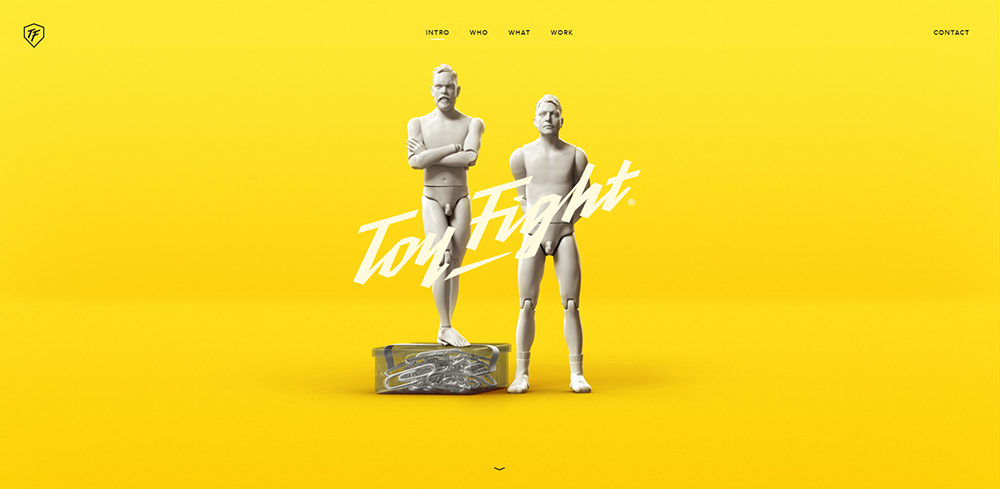
黄色的页面给人以一种明亮、积极向上的活力,高明度、高饱和度的黄色作为背景色,以黑色作为搭配,刚好降低黄色的亮度和温度,让整个画面光明和黑暗兼有,非常具有跃动感。




可见黄色作为光之色彩,想要平衡其强烈的光感,就要增加黑暗,比如纯黑作为极好的搭配。这种强烈的对比,碰撞出了巨大的活力。很多创意机构的网页都喜欢这一配色,也是希望能传达出这一信息。
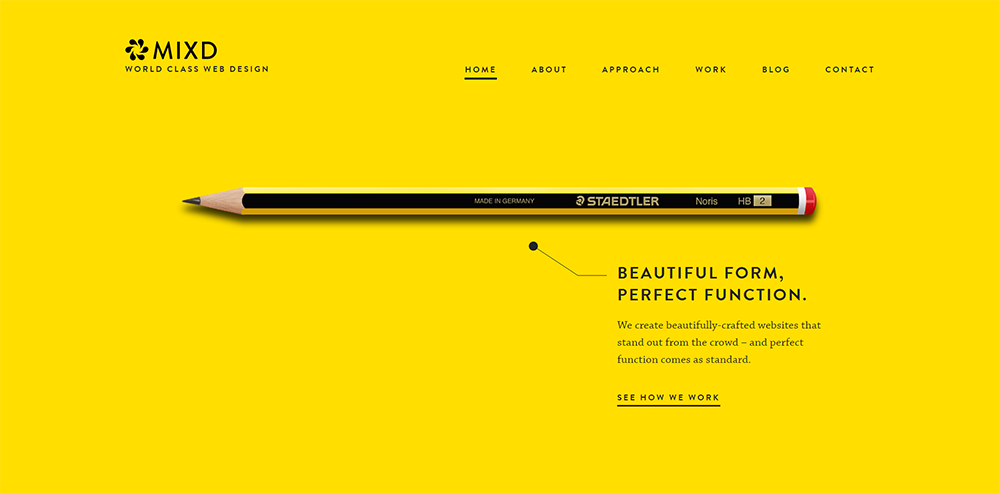
黄色和白色等其他无彩色搭配都非常相得益彰,尤其当它作为背景色时,会让出现在这背景上的任何物体都显得更加光亮。


黄色除了作为大面积背景使用,也可以作为强调色,在画面比较暗的场景里运用黄色作为强调色,就会增加整个画面的亮度,让作品活跃起来。
如下页面中,整个风景图作为背景,天色显得有点暗,这时在其上方增加黄色的文字就改变了整个背景的平淡无奇。 当明亮的黄色作为主色使用时,它其实也起到了强调的作用,这时无论背景是黑色亦或白色,它都能轻而易举的凸显出来。

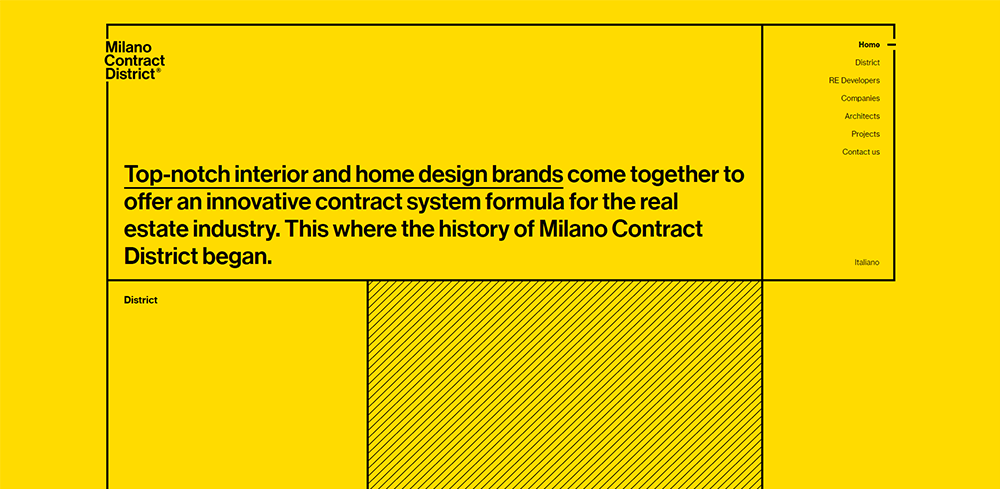
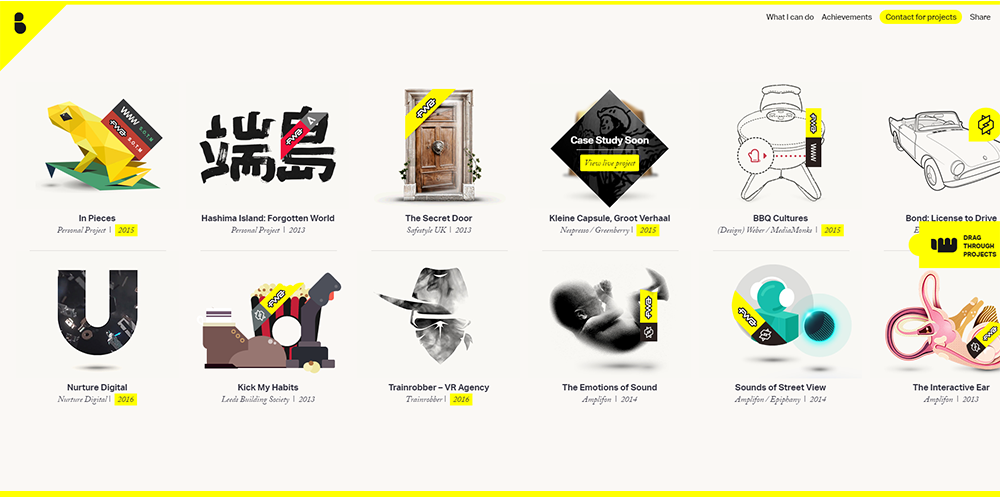
将黄色作为主色,让画面更加鲜明活泼。

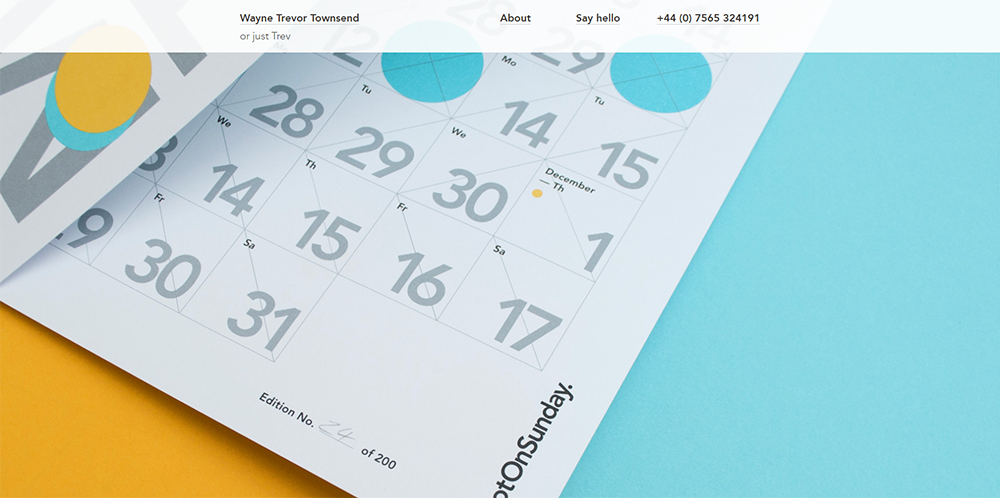
黄色常见的搭档是蓝色,黄色的温暖和蓝色的凉意,黄色的欢快与蓝色的忧郁,在色轮上看它们彼此是相隔120度的对比色,因此能相互烘托对方的特色。
用黄色作为背景,也可以用蓝色作为主色,搭配起来相得益彰,只是活力并不如黑色搭配来得多,而也适合用在相对需要冷静的场合


黄色与蓝色在比例上持平,也不会让画面显得冲突。

黄色可以与任何颜色搭配,而每种颜色都需要与黄色调整好彼此的比例,保持调性的和谐。
黄色和绿色是邻近色,因此在运用配色时,降低其明度,就能让画面显得更为“柔和”,整个画面显出古典的意味,低明度的黄色是具有怀旧色彩的,因此在怀旧这一主题中常常用到。

黄色可以很张扬,也可以比较低调。低明度低饱和度的黄色是最接近自然的原色。由于它的存在感比较弱,可以作为阅读的背景,而又比白色多了几分阳光的味道。
柔和低调的黄色作为背景,类似纸的颜色,在此基础上,选用金色作为主色,让配色显得温暖又华丽。

后记
可以看到黄色作为背景色出现的时候居多,它应该是一个能承载一切的颜色,它的功能有点像阳光。有黄色在的地方,就象征着温暖。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
12801
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
128018143
-
7611
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
76112422
-
6333
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
63331442
-
6991
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69911348
-
4496
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44968102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























