-

1388
浏览转载热 尺寸规范 移动端尺寸规标签释义【】加载中...移动设备的界面设计尺寸138800
作者:佚名
刚开始接触UI的时候,碰到的最多的就是尺寸问题,什么画布要建多大、文字该用多大才合适、我要做几套界面才可以?什么七七八八的也着实让人有些头疼。

1、尺寸及分辨率
iPhone 界面尺寸:320x480、640x960、640x1136
iPad 界面尺寸:1024x768、2048x1536
(以上单位都是像素哦,至于分辨率一般网页UI和移动UI基本上都只要 72 ppi)
当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用 640x960 或者 640x1136 的尺寸设计。
2、界面基本组成元素
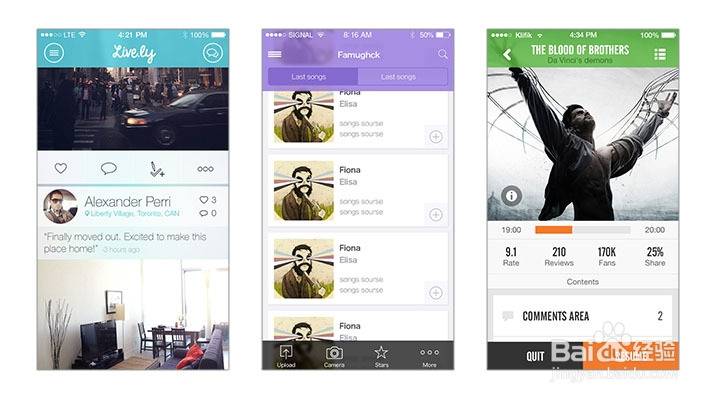
iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域
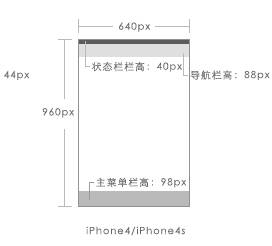
这里取用 640x960 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px

iPhone/iPod Touch 第一代、第二代、第三代

iPhone4/iPhone4s

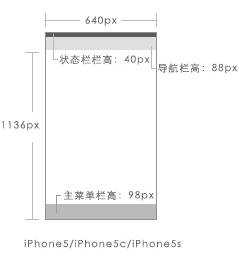
iPhone5/iPhone5C/iPhone5s
至于我们经常说的 iPhone5/5s 的 640x11136 的尺寸,其实就是中间的内容区域高度增加到:910 px

3、字体大小
iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体。
下图是百度用户体验做过的一个小调查,可以看出用户可接受的文字大小,像素为单位,也就是大家在PS里的文字像素大小。


1、尺寸及分辨率
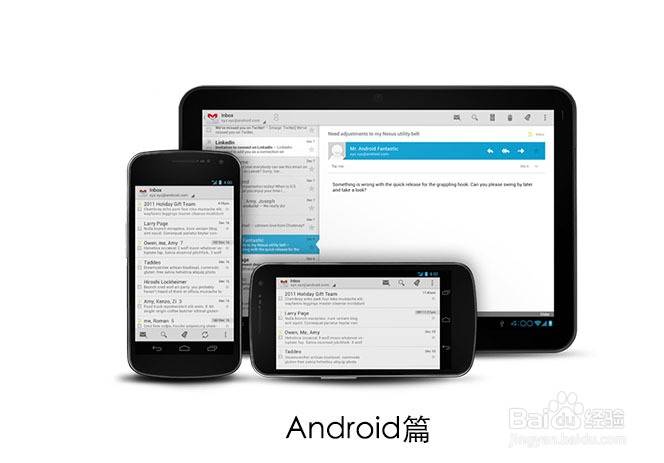
Android 界面尺寸:480x800、720x1280、1080x1920... (单位:像素)
Android 比 iPhone 的尺寸多了很多套,建议取用 720x1280 这个尺寸,这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
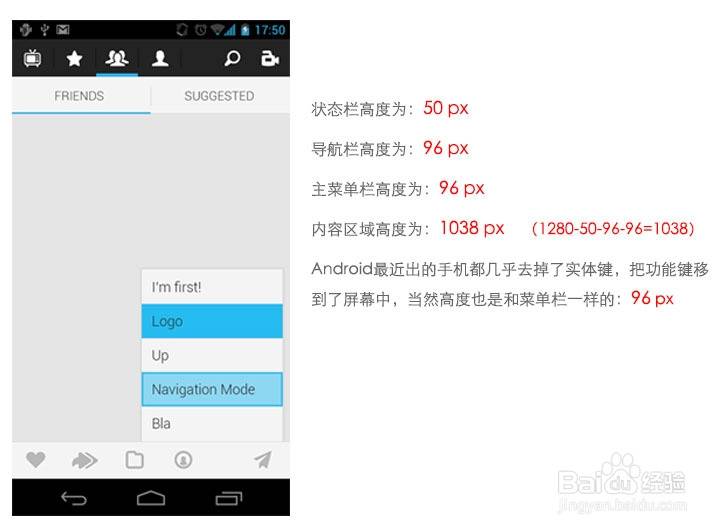
2、界面基本组成元素
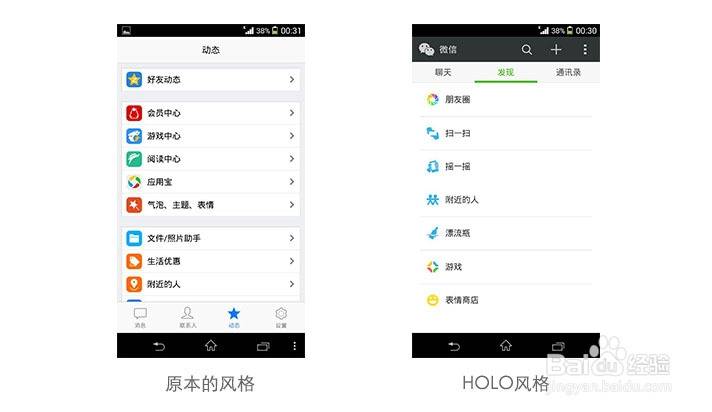
Android 的 APP 界面和 iPhone 的基本相同:状态栏,导航栏、导航栏、主菜单栏以及中间的内容区域。
Android 中我们取用 720x1280 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:

状态栏高度为:50 px
导航栏高度为:96 px
主菜单栏高度为:96 px
内容区域高度为:1038 px (1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96 px

3、字体大小
Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
同样,百度用户体验的调查中,可以看出用户可接受的文字相应问题。

具体大小,还是那句话,找自己喜欢的APP界面,手机截图后放进PS自己比对调节字体大小(切记,一定要是高清截图哦~)
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
转载于:https://jingyan.baidu.com/article/2d5afd699551d585a2e28eec.html
推荐阅读
-
12901
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129018143
-
7717
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77172422
-
6405
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64051442
-
7070
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
70701348
-
4688
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
46888102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























