-

933
浏览转载热 icon统一 icon不统标签释义【icon统一】icon风格一致,大小统一如何设计风格统一的图标93300
作者:淘宝美工设计教程
前言:图标是决定一个APP风格的重要构成元素,要设计一款讲究的APP,成为一个讲究的设计师。掌握如何设计一套统一风格的icon是基本要求。
APP中的图标的类型多种多样,最常出现的有:面形图标,线形图标,扁平描线图标。文章主要讲这3种图标。图标的形式没有绝对的对错,只要在当下是合适就是最好的。设计圈有点像时尚界,有些反复,时不时会流行复古,时不时又流行现代……
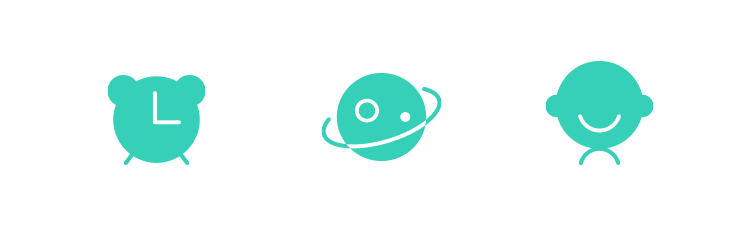
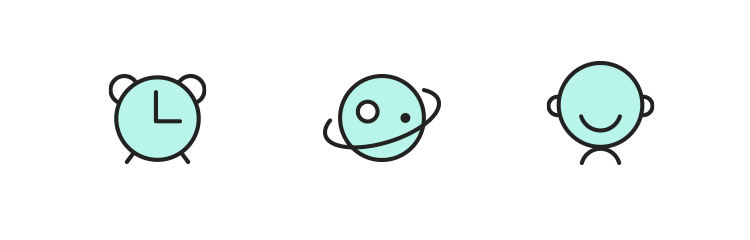
一. 面形图标
面形图标的视觉占比大,有比较强的视觉表达力,通常用在应用中的主要入口。最新的苹果iOS 11底部标签栏就使用了面形图标。那么面型图标的风格要如何统一呢?
在APP界面中,面型图标通常有两种使用方法:正形和反白。我将分别讲下这两种使用情况下,如何进行统一。
1.正形

上图是面形图标的正形使用,要统一风格,要注意的是:
a. 面的面积
b.负形的面积
c. 线条的统一
d. 形的统一。可以从形的形状,圆角进行统一

示例中的icon,在面的形上也进行了统一,全部用了圆形进行布尔运算,这种统一在需要画大量功能性icon时,并不是必要条件。满足以上3个条件,基本就可以做一套风格统一的面形icon了。
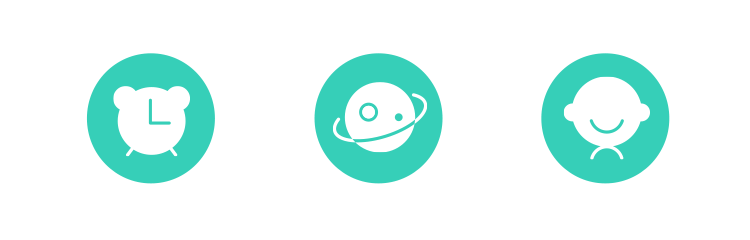
2.反白

上图是面形图标的反白使用,反白使用时,除了正形图标的3个注意点,还需注意图标和背板的尺寸比例,比例并没有严格的规定,但是建议用0.618黄金比例。
注意点如下:
a. 面的面积
b. 负形的面积
c. 线条的统一
d. 形的构成统一。比如:圆角统一
e. 背板和图标的比例
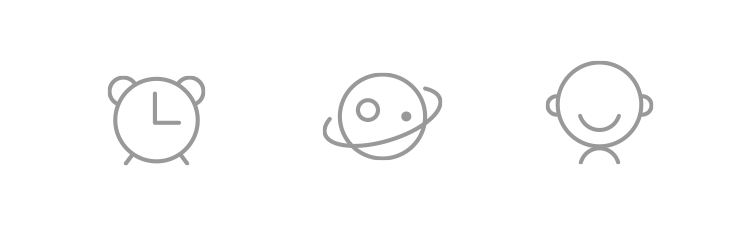
二.线形图标
线形图标比较轻量化,减少视觉干扰,让用户集中在产品核心功能上。在iOS11以前,iOS原生应用的导航栏,标签栏,工具栏全部采用了2px线框的图标设计。
线形图标的使用也有两种:正形和反白。大海不建议线形图标的反白使用,因为从设计逻辑上讲,背板结合线形图标是互相矛盾的。
正形

上图中线形图标,要统一风格,有以下几点:
a. 线的形状
b. 闭合区域的大小
c. 线的粗细
d. 线的断点

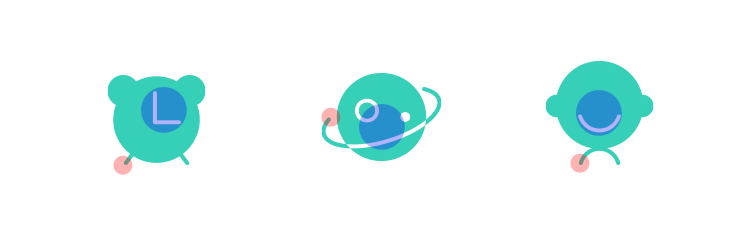
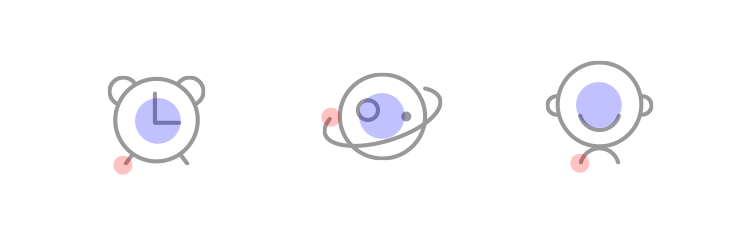
三.扁平描线图标
扁平描线图标其实是面形和线形的结合,一开始这种设计形式,主要用来做复杂度比较高的插画,后来逐渐在标签栏,首页功能入口这些位置开始应用。这类图标相对于纯面形,纯线形来说,风格明显,个性化程度更强。有一款APP叫“想去”,它的分类图标就用了扁平描线图标,有兴趣的同学可以去看下。
扁平描线图标,统一风格,除了要注意线形图标设计以外,要注意填色区域的大小。

a. 线的形状
b. 线的粗细
c. 线的断点
d. 填色区域的大小,颜色
基础已经讲完了,当你掌握了统一图标风格的基本方法以后,就可以开始创新,有自己APP特色的图标了。
实例1:大海最近设计了一个江湖气息的APP,标签栏图标,在线的断点处做特色处理,两个弯弯的拐角云纹。如下图:
实例2:大海做的一个APP的概念版改版,启动图标用了轻拟物的风格,对应首页的功能入口也沿用同一种设计风格。

结语:图标设计有专业的参考网格,按照参考网格设计可以很大程度的使图标大小更为统一,但是大海建议千万不要太拘泥于网格,视觉统一最重要,参考网格是帮助设计的工具,不要被它所限制。理论结合实践,实践的过程中不断的自我总结,才能不断的成长。
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
13002
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
130028143
-
7843
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78432422
-
6502
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
65021442
-
7157
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71571348
-
4937
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
49378102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁




























