-

2568
浏览转载热 界面边距规范 边距统一 界面边距混乱 界面边距统一标签释义【边距统一】界面边距统一APP界面设计中间距与边距的要点256800
作者:广州别样UI设计
广州UI设计别样设计表示,无论是做网页设计、后台系统设计、还是APP界面设计,都要遵守一定的设计规范,俗话说的好,无规矩不成方圆,在无需创新的情况下遵守设计规范,是较为保险的方法。今天,我们就来给大家普及一下APP界面设计的间距与边距要点知识。
通常设计APP界面的时候,每个icon、列表间距之类的都是APP UI设计师标注的,一般都有设计规范的,移动端需要根据不同的平台,比如安卓和ios系统来适配界面。而间距从位置上可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,直接称其为块内间距和块外间距。
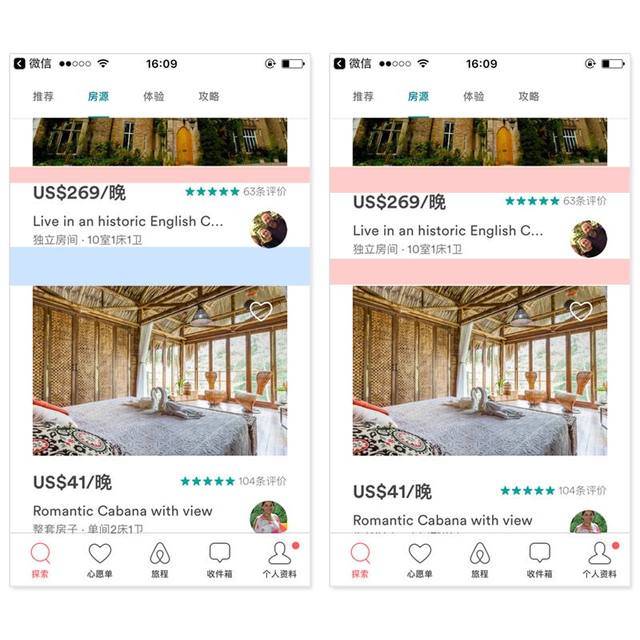
从信息层级的角度来说,级别越高的内容间距越大。因为越重要的内容就要吸引用户越多的注意力,因此为了更好的进行区分,块内间距都是小于块外间距的。以Airbnb为例,因为从信息层级的角度来说,一个房源(内容块)的级别要比其介绍信息要高的多,所以每个房源之间的间距要大于房间图片、位置、价格的间距。在下图中可以很明显的发现,右边的界面会给用户带来困扰。
间距的使用会对文字易读性产生很大的影响。这里文字的间距主要是指文字之间的高度间距,可以称之为行高,行高过大过小都不利于用户阅读。在内容型文本中,文本行间距太窄会容易造成阅读困难。通常的经验值,行间距大约是字体间距的1.2至1.5倍之间,也就是行高选择为字符高度的30%,总体阅读会比较舒服。
而边距的设计要点则是要注意图文与屏幕边距是否符合产品诉求。通常来说,在图片和屏幕边距之间保留一定的像素边距可以更好的引导用户竖向往下阅读,而当图片与屏幕边距为0的时候,用户更容易将注意力集中在每个图文内容本身,其视觉流线在往下浏览时,因为没有留白的引导,被图片直接割裂,造成在图片上的停留时间更长。
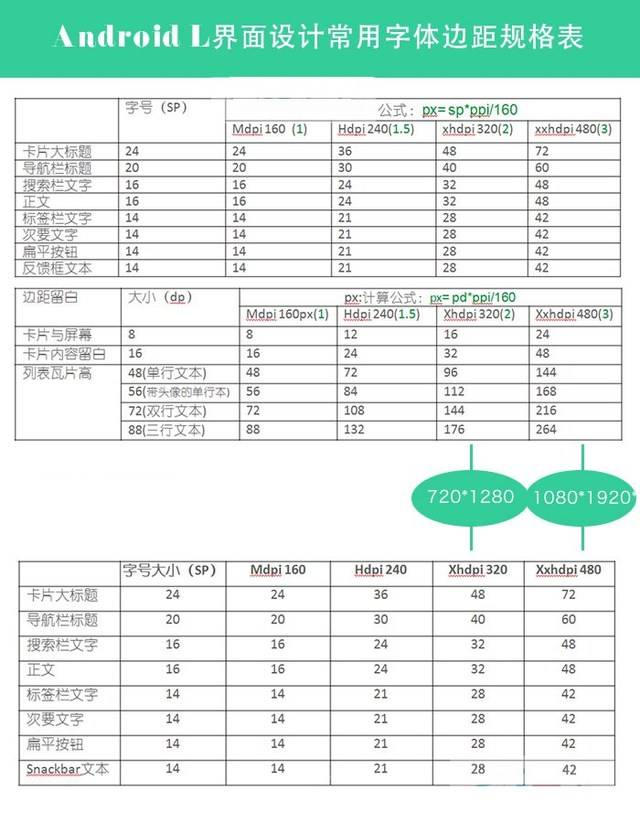
通常设计APP界面与边距的距离留白最佳为:ios端:@2x倍的时候是24px,@3x为32px最佳android端的边距规范:常用字体边距规格对照表
由此可见,间距和边距对APP界面设计来说是非常重要的,虽然设计规范已经告诉大家了,但是在实际设计过程中,还是需要自己根据界面来把握设计的尺度。
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
转载于:http://baijiahao.baidu.com/s?id=1579476278260330827&wfr=spider&for=pc
推荐阅读
-
12964
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129648143
-
7798
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77982422
-
6467
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64671442
-
7124
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71241348
-
4832
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
48328102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁