-

295
浏览转载色彩突出 色彩层次 色彩层级 色彩不突出 色彩不够突出标签释义【色彩突出】色彩搭配合理,主色调突出色彩在设计中的层次和层级29500
作者:傻傻的张晓明

前言碎语
关于色彩在设计中的运用方法分析,其实就是如何快速简单的让你的设计看起来更加有系统性和节奏感,并且能够快速的有自己分析设计的方法,因为之前也看过很多关于设计的分析,大都是“色彩心理学”、“配色原理”之类的巴拉巴拉……这些内容大都落在单个画面中,对于色彩的系统规划并不是很强调!
所以我的辣眼睛色彩分解经验分享马上开始(*^__^*)
01、Banner图的色彩分解
这部分我会着重说的比较多,因为在后面的网页和APP当中都会有涉及,而且当了解的大概的原理后看到后面自然也就会很容易的明白了!
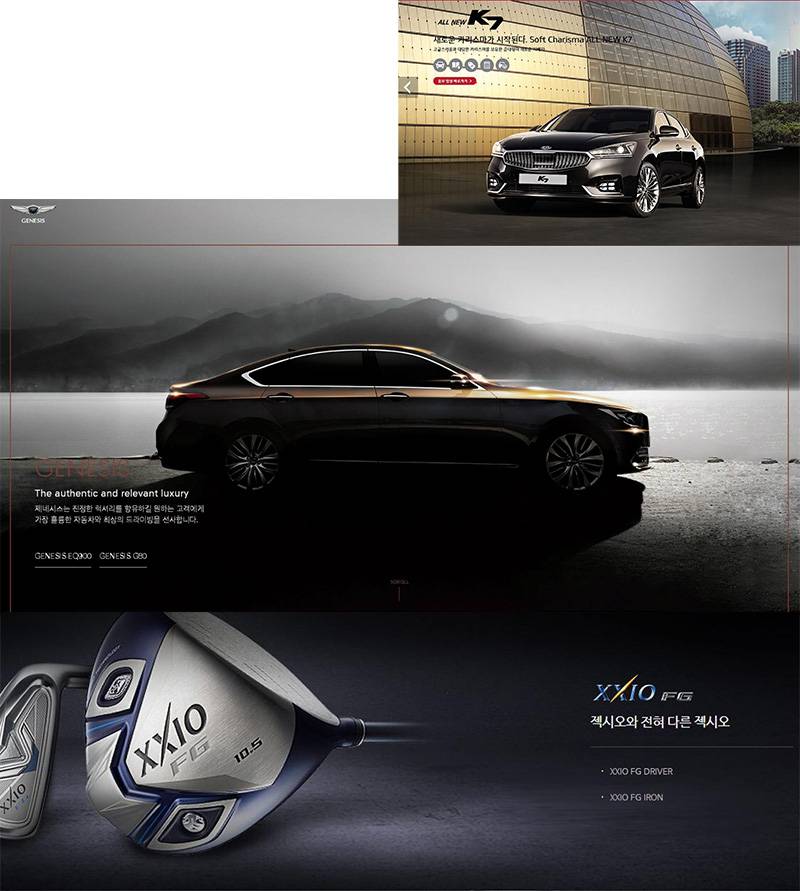
A、主产品美观突出型
首先从汽车类Banner图开始说起吧!因为这算是一大类,如:“汽车、奢侈品、高级音响……”甚至是模特、演员相关的设计原理也大都如此,就是需要宣传推广的产品本身忒漂亮。

上面的这3张图,算是汽车中的高端车型和一个高尔夫奢侈品,其实想一想看过的大部分高端(贵贵贵)的产品设计大都是这种风格。这里面说的贵是相对的,就好像哈根达斯几个雪球100多元,也算奢侈了!
1、因为产品本身已经非常精美,所以文字大都用白色或灰黑做辅助(根据底色来定)
2、为了最大化产品优势,文字所占空间也相对较小,且多用系统字体(因为不抢眼)
3、背景多数选择实景,且接近产品本身色系,要么君临天下的大场景、要么卓尔不凡的近距离
当然了无论汽车还是奢侈品,他们也都有更加细分的市场和投放渠道,如汽车的高端车、家庭型、运动型、白领代步……所以在设计中会根据产品不同的市场方向进行规划。我们做任何设计也都是如此,所以在每次接到设计任务的时候一定一定要和需求方沟通清楚具体方向!

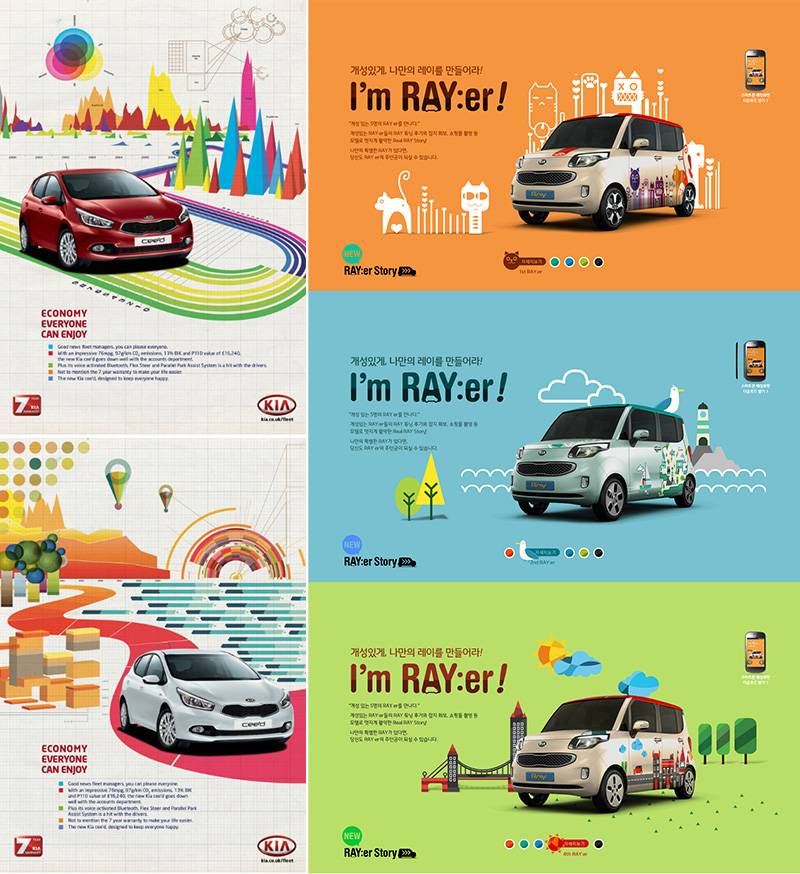
上面这几个图就是青年运动型咯,用动感的背景来表达“看我动力十足,快来一起撒野”
下面这几张图很明显是为了表现缤纷生活,愉快出行的生活状态!画面背景色和产品本身有较大反差,这样依然是最大化的突出了我们的宣传目的。
当最终还是开始说的那样,当产品(美女帅哥也是哦!)本身足够美观的时候,一定要最大化突出产品本身,信息只是作为辅助,层级排在商品之后。

B、产品展示型
当然这个也是我们最常见的设计图,并且更新频率更快(想起来都够了是不是),电商里面最常见的就是这类图,这时候就需要在文字字形色彩、背景色彩或辅助元素上多做一点设计排列了,看下面布灵布灵……↘(ˇˍˇ)↘

这一组还是以产品本身突出为主,辅助以文字信息介绍
1、文字占空间略大,和背景反差色彩较大置于后景(↖左侧两张)
2、文字占据空间偏小,且字体较细视觉感不强烈,置于前景(右侧两张↗)
3、这些常规性产品推广,他们都把背景色接近了产品本身色系(减淡或加深后突出前景)
尤其是走长线宣传的产品,尽可能要有常规推广型和事件型(促销、新功能)两种模式做区别
C、标题突出型
韩国也是有暴力型促销Banner出现的,不过相对比还是清晰些,这里还要说下天猫官方设计,现在的设计也都是很赞了,本人也是经常看的内心惊叹( 这个马屁我觉得拍的蛮好(✿◡‿◡) )!

上面几张图的特点几乎都是一样的
1、标题占据前景,且占据空间大
2、色彩与背景色做较大反差
3、让背景色和产品本身色系接近,且明暗度也略接近,目的是增加产品氛围渲染,但削弱产品本身视觉冲击,把标题最大化
D、产品展示、标题点睛
好像看了上面的让我自己都觉得,不就是突出产品就是产品占的空间大然后还在前景,突出文字就是文字占的空间大置于前景么?!多简单点事儿啊……其实好像……也就是这样咯,但我还是找了点例外如下↓(ˇˍˇ) ↓

1、把背景色接近产品(弱化产品本身),文字颜色和背景较大明暗度和色相反差,突出文字(左上↖)。
2、把文字组模块化、图形化,可以用会话气泡、框线、标签……能让文字作为一个整体突出,然后这个整体和背景色有较大的反差!
这样做的优点就是你的图要看起来是促销,而不是廉价!
02、网页的色彩分解
单张的设计图说了一大堆,下面把网页部分尽可能的说的简单一点咯!
A、首屏引导型
这类型的网站或网页是我们看到的大部分网页设计类型,多数是以公司或产品LOGO的主色系进行色彩延续,在页面需要突出重点的地方,他们选用首屏的主色调,辅以黑白灰或在加一个临近色(点缀使用)

这类型的网页设计不需要做太多介绍,随便点开两个网站就有一个这样咯!
如果非要说要点,那就是设计整体页面的时候划分好你的重要信息分级,不要在同一屏内出现过多重要信息,那样无论信息还是主色彩,你一定会流失一样才能保住页面美感.
B、单底色、多色彩型
这类型设计多出现于宣传活动页,由于需要展现的内容较多,甚至多线(品类)展示,所以在不同屏次间做不同色系区分,但详细文字的基础色的黑白灰尽量不变,这样才能稳定整个页面

1、不同页面用不同色系来做区分,前提一定要保持色彩在同一级明度、饱和度范围
2、主推产品色彩反差和空间最大化(↖左上)
3、前景都用那么多色彩了,背景当然是黑白色系咯
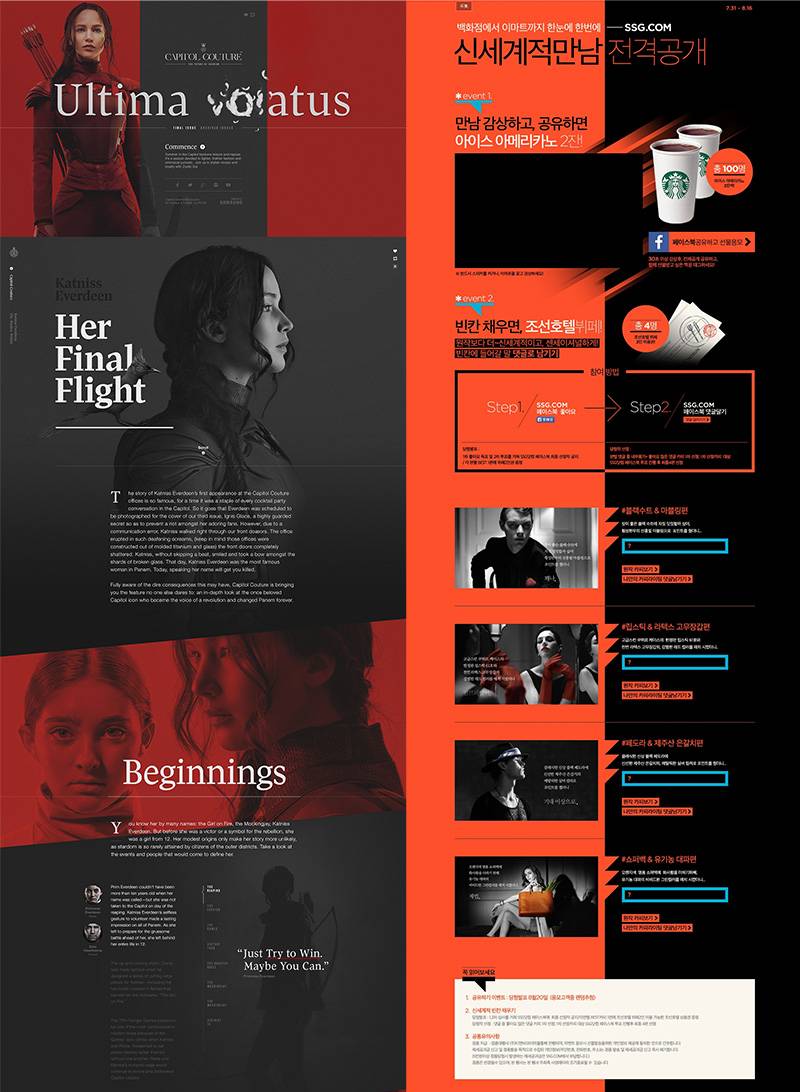
C、色彩对比型
这类型网页不那么常见,多出现在对阵游戏、竞技赛事、电影传播、时间轴展示页,常见的色彩多为红V蓝、红V黑、蓝V绿、青V粉……还有一个特点就是,这类型页面多为叙述性排列信息!

上面两个页面一个是上下跳跃分色(↖左上),一个是左右对比分色(看↑)。他们的虽然都是在各自叙述一个产品故事,但第1个是每个页面表现一段内容,右边则是连贯性展示整体内容。当然一段一段讲述内容的页面自然就是比较长的,因为他要让访客(受众)有一个单独停留时间,而不是满篇文字;而左右对比色的连续展示页面相对都较短,毕竟一连串的看内容难道你还想表现很多屏么!
这里只说一个重点就是,这类型页面大都要有较好的图才行,要么摄影图片、要么游戏原画、至少要有精致的图标……没有怎么办,去搜图、去画图标啊/(ㄒoㄒ)/~~!
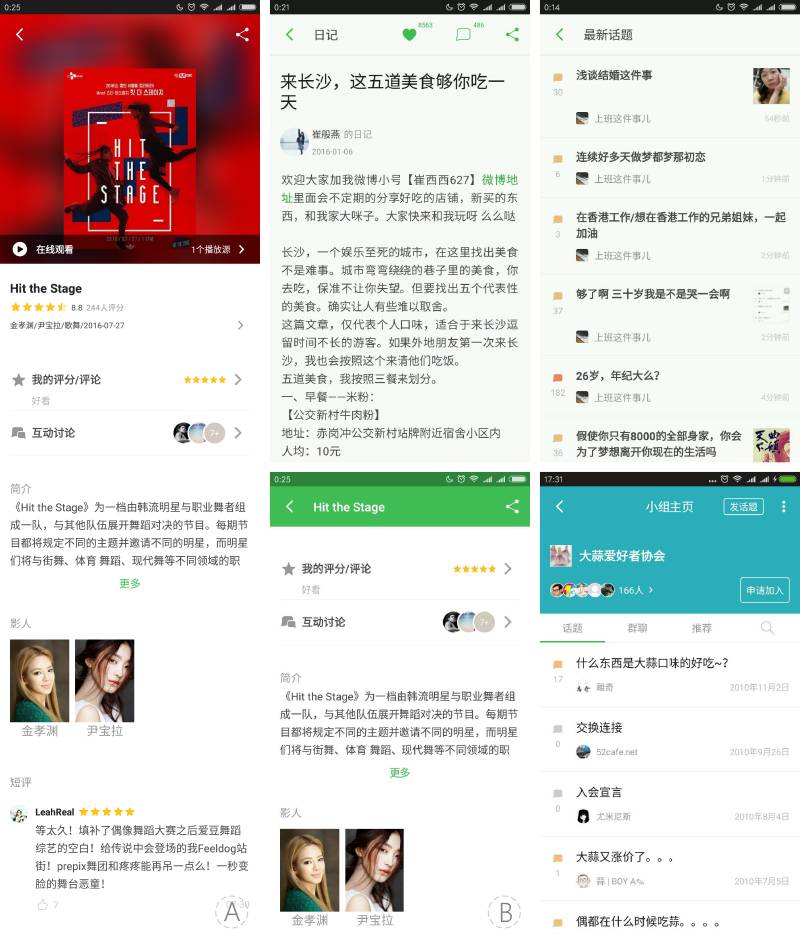
03、色彩在APP中的分级应用
写到这我的内心是崩溃的,这个坑挖的太大了,居然来分析APP的色彩运用,简直就是作啊……
第二次崩溃下载了一个看起来漂亮的韩国应用CongKong,然后……用不了,于是我只好用国内一小撮文艺青年和一大部分伪文艺青年聚集的豆瓣来叨叨叨了!
当我自己看完了豆瓣的设计后,还是恨赞叹的,心想我啥时候能做的这么好啊(又一波马屁拍的真棒)!他们的APP当中色彩确实也很有系统分级性了,甚至是在版本迭代后的闪屏图都保留了整体的色彩传承,此处给予掌声 啪啪啪……啊!
写在此处,整个A部分大家看不看都行(都是废话),因为大部分APP都是走这种主色系统形式
A、主页面的色彩分析
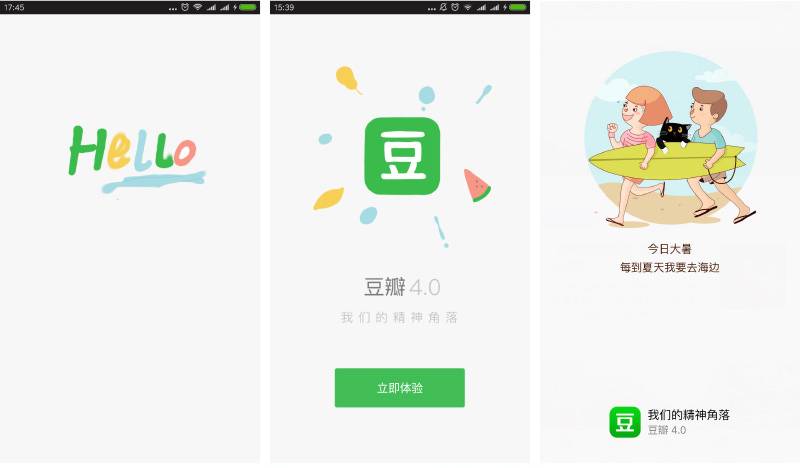
从首次安装时的启动闪屏、启动页、节日闪屏,豆瓣已经把主色系展现

1、主色系(明度饱和度)用手写方式展现
2、辅助色黄色同时并行出现
3、无论Hello、还是小插画都把清新风表现出来和豆瓣的主色系形成呼应
下面的6张为APP主页面,截图色调的不同,我只能说也许是因为小米手机
首页为两张,第1张常态(↓)、第2张向上翻阅内容的浏览形式(↓)。

1、在Tabbar、内容提示标签、Button中都应用了LOGO的主色(作为第一级提示常态)
2、APP中的具体产品刚好都用到了辅助色橙黄色,产品星标和优秀内容提示标签(重点提示),这个用法是不是和那个Banner图的最后一部分有点像的感觉(小面积高反差的点睛作用)
3、在个人中心页面的Icon与Tabbar上面Icon的绿色基本保持了同级的明暗度和饱和度,这些都是较为常用的操作项,所以色彩层级也都用了同一级
加个小重点:在豆瓣的Titlebar上面,进入小组后有一个关注的Icon选项,当点击选中后你会发现那个关注的小心型依然是绿色的哎!不得不说这个和个人中心的小反差他们做的确实很大胆,系统性很牛逼!
B、第二层级色彩
现在重点来了,在点击进入list page后,很明显的第二层级色彩

1、第1张图在栏目内的标签由于大都是非常用图标,所以使用了填色图形形式,明度较高饱和度较低(说人话就是淡色),这样更好的突出了小组文字标题,这里的视觉层级就是 1、栏目标题 2、图标 3、内容概略。
2、第2张图在进入详细内容列表页面后,右侧的大色块图标用了相对较深的颜色,因为在这一处图标的目的是和内容图片相等(图片、图标会并行出现),因为每屏只能展示三个标签,如果偏淡会让整个页面内容视觉感偏空,且弱于同层级图片。
3、第3张图这里面,小组的快捷使用图标虽然色彩并没有减淡,但由于用的线性图标空间留白较大,整体视觉感弱化,同样重要的下面小组推荐话题Banner图,视觉感在整个画面中第一层级。当然你可以说随便做个图在这个位置和大小占比上都第一层级啊(再次提醒这里我说的层级是视觉展现性,而非交互层面或用户操作习惯),但他们在色调饱和度以及画面形式上也用了非常相近的统一样式,并没有过深或过浅。
咳咳:在这里我还补充一下,豆瓣君你的小组推荐话题Banner左右滑动的时候经常失灵啊!
C、第三层级色彩
下面的这几张图算是产品详情和话题内容页了,在这几个页面中很明显的大量使用第三层级色彩
再次补充请原谅我截图的偏色……

1、在这些内容页当中,话题(无评论 有评论 热门)和讨论、搜索图标都使用了更加偏浅的色系,再加上图标本身又较小,很明显的形成了第三层级
2、值得深思的是豆瓣在Title的设计,无论是色彩还是状态并没有做色彩统一,而是整体分成了白色和APP同级色系两种样式。在首屏常态和产品详情(向下浏览时会呈现)时会呈现LOGO的绿色主色系,同时在进入小组子级的各个小组首页会随机分成明度同级但饱和度偏低一点的多色彩。其它主页面和子页面Title则均为为白色,有兴趣的同学可以去研究一下,到时候欢迎追加评论!
写在最后,其实多数的移动端设计,产品方(项目组)已经把整个产品项目进行了规划,并且把梳理后的原型图给到了UI和视觉设计师(小公司就全做咯),这时候产品信息和交互架构的层级已经分割非常明确,更需要我们把属于视觉方向的色彩、图标甚至是分割线设计规划出同样有层级的系统形式!
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12945
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129458143
-
7772
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77722422
-
6448
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64481442
-
7110
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71101348
-
4771
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
47718102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























