-

799
浏览转载热 页面排版 页面技巧 页面混乱 页面清晰标签释义【页面混乱】页面设置不当,思路不清晰多页面排版设计:14个不可不知的技巧79900
作者:佚名

每个平面设计师在其生命的某个时刻都会遇到这样的场景。当你告诉别人你是个平面设计师时,别人会说:“就是设计宣传册之类的东西对吧?”然后你很不情愿地回答:“……差不多是那样吧……”
虽然“设计宣传册之类的东西”并非每个设计师的工作,但知道如何进行多页面素材的排版设计无疑是非常重要的。应对多页面设计项目对很多设计师而言是令人心生畏惧的任务,你很可能花了很多心思去排列文本,构思每个新页面的布局,最后却发现它从整体上缺少均衡。因此,在你开始构思设计方案之前,阅读以下的实用技巧能让你信心大增。相信读过之后你也一定可以做得出完美的宣传单,漂亮的小册子和令人惊叹的杂志。
01. 做好研究工作
前期研究是一项简单而又常被忽略的任务。如果你只想在网上浏览不同的页面以寻找灵感的话,它的确再简单不过。但如果你想设计一个与众不同的鸡尾酒调酒手册的话,首先你需要找到尽可能多的与之相关的原始素材。
这些素材不一定是同样类型的:这个汽车宣传册上的字体组合很酷,那份菜单目录上的价格单设计得不错。不论是什么素材,只要你觉得有用,都可以带回家或复制下来。有了这么多素材之后,你要花点时间在它们上面并做些笔记。哪些东西可以用于设计?哪些用处不大?标出吸引你的字体及色彩,理出一些设计思路,对你将要使用的素材要尽可能地熟悉。
02. 确定网格
在多页面的版式设计中你最需要的是保持所有页面的一致性。这一开始看起来会有点复杂和烦人,但正如制作蛋糕时一样,保持一致主要体现在混合原料而非烘焙的过程中。
第一步需要确定网格系统。网格是你的朋友,一切内容都应该放置其中。它将帮助你将所有东西都安排得井井有条,就像那些项目本来就应该出现在各自的位置上一样。网格可以被分为不同的纵列(2, 3, 4, 7, 8列等等),你可以通过多试几次来决定采用哪种网格方案。

03. 为内容定下规则
当你设计一本小册子的时候,你始终应该记在脑中的就是保持一致性(除非你要设计的是那种前卫的,实验性质的材料)。
想想你日常会读到的小说,画册,杂志和宣传册,这些材料多数在设计上都具备相当程度的一致性,不是吗?为了让你设计的小册子更易浏览,更易阅读,更为清晰明快,你需要在页面设计上保持一定程度的雷同。当然,这并不意味着你应该粘贴复制30次,然后宣布完成任务。但对于哪些设计元素应该前后一致,你应该做到心中有数。
一个关键点是页面编号。举例来说,如果你要查找一本教材的第82页,却发现所有的页码都在书页的不同位置,那将会多么烦人,多么不方便!所以在设计时应保证页码在风格和位置上的一致。另一个需要注意的项目是字体。如果你有大量分布于不同页面的完整正文需要安排时,注意不要在连续页面中忽然改变字体的样式和字号。当然。你可以将不同的字体用于不同的部分或文章中,正如示例图片中Studio 8所做的那样。

04. 对齐字体
对齐字体的工作看似无关紧要,其实不然。当你开始对齐时就知道它的效用。

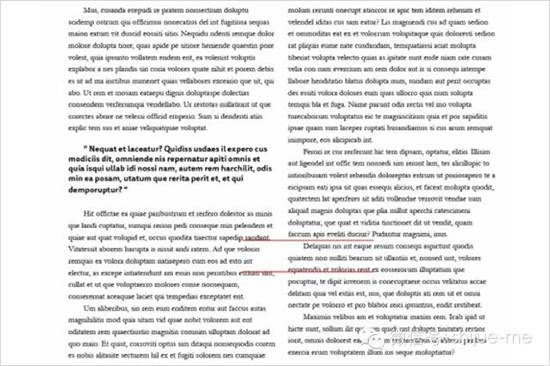
从本质上说,这是因为如果字体不对齐的话,会给人一种无序和异常之感。对于排列整齐的字体,人们的眼睛辨认和阅读起来会更为容易。下面的图显示了没有对齐的字体看起来会是什么样子。注意到没有,左列底部的字行与右列底部的字行并没有对齐。这虽然只是一个细节,但一经指出,你就会留意到它的异常之处。

05. 选择合适的字体组合
直到目前你还觉得很有意思吗?请看一下你设定的那些尚未添加任何设计元素的线条和网格!但是别担心,我们很快就会进入实质阶段,那时你将意识到你在确定网格上花费的时间是多么值得。
下一步是选择合适的字体。这篇文章 为你提供了一些参考,但除此外关于字体的知识还有太多。总体而言,标题中的字体应该适合放大显示,而正文(字体的主要部分)字体应该不显眼,读起来舒畅,不会使眼镜感到疲累。你可以先找一些小说或杂志看其中选用了哪种字体。这些字体效果如何?适于阅读吗?如果是的话,你可以选择一些与之类似的字体用于自己的设计。
下图中Sidney Lim出品的杂志中,有衬线和无衬线字体的美丽组合或许能为你提供一些灵感。

06.正文的安排
不论你设计的多页面版式是用于网上还是实体印刷,你设置正文的方式都极为重要。毕竟,这是你希望用户认真阅读的东西。理想的正文应该是不可见的,这并不是说它应该像精灵一样无法被看到,而是说它的安排方式应该让阅读者更关注内容而不是设计本身。
我们稍微谈点技术性的东西。每个字行合理的长度介于50 – 75个字符之间(包括空格),超过这个长度的话会让读者感到疲倦,因为他们难于判断字行的开头和结尾位置。短于这个长度会让读者感到字符太拥挤,容易忽略信息。这听起来似乎有点荒唐,但事实上,在我们阅读时,每次都是“潜意识”获胜。我并不是说你应该一个个地区数每一行所包含的字符数,但上面所说的无疑安排正文时的基本指南。
下面例子中, Amanda Cole 年度报告每行的字符数是50-60个。

07. 抓住读者的注意力
提升引语(Pull quotes)是吸引读者注意力的有效方式。你通过阅读引语来获知文章大致内容的几率是多少?我本人每次都会先读引语,然后再阅读正文,而有些正文是我原本根本不会读下去的。
你可以将提升引语设计得更易于抓住读者的注意力。它应该极为显眼且易于阅读。但更重要的是引文的内容,要选择最佳的引语,你最好将正文读上几遍,然后再回顾一下能让你记忆犹新的要点。引语可以是有震撼力的,有趣的或有真知灼见的,但它应该与正文的整体基调一致。
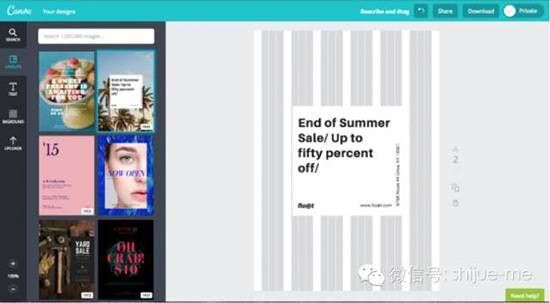
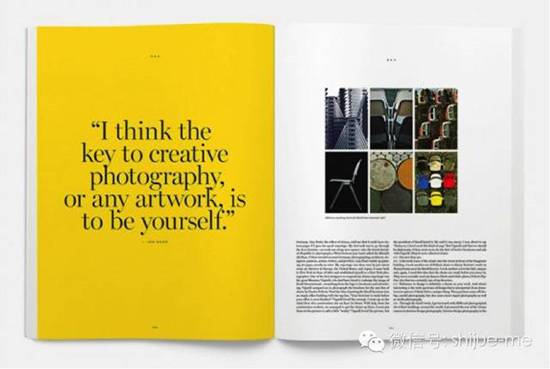
Saturdays Magazine用了整整一个页面来放置一条引文,并赋予了它明亮的背景。这是吸引读者阅读正文的一个聪明手段。

08.凸显重要信息
我们如何得知一位贵族比一位农民更重要?因为贵族住在山上的宏伟城堡里,穿色彩鲜艳的衣服,喝上等美酒。同样的道理也适用于字体的安排。在设计中添加“等级”是非常重要的,尤其是在多页面素材的设计中。简而言之,这意味着最重要的信息(如标题)拥有最多的关注度。如果让你的标题迷失在图片中,就如同把国王赶往贫民窟一样可怕。同样的,如果你翻开一页,首先跃入眼帘的是图片说明而不是图片,就像把无名小辈推上王座一样后果严重。
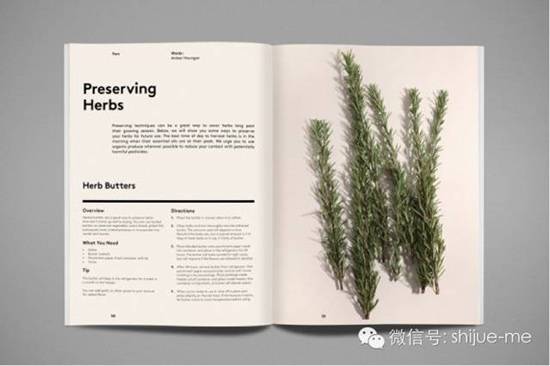
你或许会首先想到通过调整字体大小来凸显层级,事实上还有很多方法能让你把主要内容和次要内容分开。请看下图Nourished Journal的例子,字体的大小,位置,字重和纵列的宽度都在决定着信息的等级。

09. 设计图像
选择图像并不只是保证它们的清晰度那么简单。图像的位置,风格和大小都直接影响到能否吸引读者。要确保你选用的图片能共同发挥作用。实现这一点的一个有效手段就是使用同样的图片编辑技巧,无论是高对比度的黑白图片还是某个特殊滤镜。赋予每张图片共同的风格能使图片更有效地融入整体设计中并体现出一致性。下面提供了两个使用这一手段的示例。第一个例子使用了黑白图片和部分放大的编辑手法,第二个例子使用了双色图片和透明的叠层。


10. 处理好图像和文字的关系
上面关于图像的处理说了不少,你还应该在图像和文字之间建立起某种“对话”。其目的是让读者下意识地将图片和文字连接起来。实现这种“对话”可以有不同手段。例如,你可以将某种字体植入图片之上。选择一种与图片相匹配的字体,务必要保证这种字体与图片看起来相互融合而不是各自独立。
下图中柏林市的宣传海报就是一个很酷的例子。整幅图使用了橙黄色的基调,凭借字体将图像内容和排版要素连接成为一体。图片以特定的角度被裁去一角,这使图片看上去更有动感,更具趣味性,超越了普通图片的单调。请多尝试一些手段,为你的设计增加点乐趣,尽量使设计出的作品成为一个整体,而不是很多堆积在一起的,彼此毫无关联的内容。

11.负空间– 来次深呼吸
我们都曾这样做:试图表达所有的想法,利用每一寸空间,并且说“也许我们可以在此处放点什么?”。但是当设计时,你需要学会克制,需要在作品中留下被称为“呼吸空间”的空白,这些是视觉信息缺失的地方,它们能让眼睛得到休息的机会,从而更集中注意力于重要的内容上。
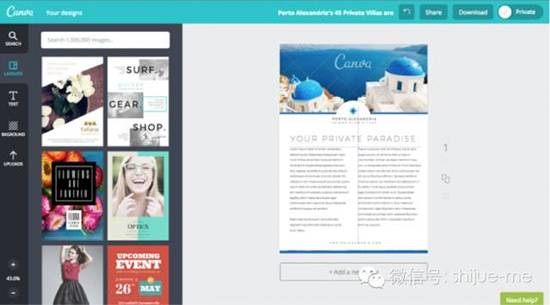
我并非是在教你留下整页的空白,而是说应该在页面中留出呼吸的余地。在下图Sidney Lim的示例中,这种策略表现得很微妙。最左边和最右边都留出了空白的纵列,这给整个页面造成一种均衡之感。

12.你的声音是什么?它合拍吗?
现在你已经把这个神奇的多页面生物交给了世界,请问问自己,它能发出你期待的声音吗?它是否穿着皮夹克,抽着烟,谈话幽默又睿智?或者正很有礼貌地对你的母亲和祖父谈论着国际事务?无论它的声音是什么样的,你都要保证他说话得体。如果一本关于教育儿童的小册子却像一个打折领结,穿吊带裤的绅士一样说话,那它肯定是你最不想看到的东西。
请看这两个例子:第一个例子使用了顺畅的字体元素搭配明亮夸张的单色,看起来相当具有现代感。第二个例子采用了一组鲜艳的色彩,干净的信息图表和两种稳定的无衬线字体,给人一种权威而庄重的印象。很显然,你的声调取决于内容,但一旦你找准了适合自己的制服,最好每一页都穿着它。


13. 阅读它!(并印出它)
正如你会品尝自己做的食物那样,如果你设计的东西最终需要印出来的话,就把它印出来。也许你的设计在电脑上看起来清晰无比,但只有打印出来才能真正看到它的优势和缺陷。
以下是一些要留意的项目:
· 正文– 将打印出的东西交给符合目标群体年龄段的某个人,看看他是否能舒适地阅读你的设计作品。
· 层次–你能否立刻注意到最重要的信息,还是会被琐碎的东西分散注意力?
· 图像– 注意色彩,解析度,清晰度是否达到了预期效果。
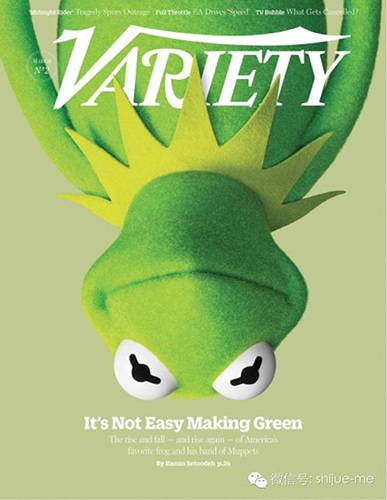
14. 封面就是一切
封面无疑是设计中最有趣也最重要的元素之一。封面往往是决定你的设计作品能否被读者接受的关键(除非他们不得不读)。它应该能在视觉上说明你试图表达的是什么。
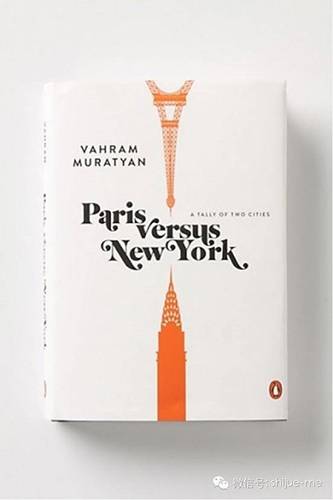
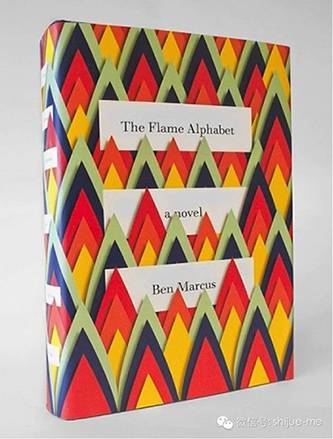
对待封面也应该像对待引文那样,对杂志,宣传册等素材尤其应该如此,在这些素材中,封面通常是主要内容的概括。封面应该留下某些有待读者去发现的东西,为了寻求更多信息,他们才会拿起来阅读。我可以花上一整天时间列举精彩的封面。下面三幅就是精心设计的,充满才智的封面。



本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12945
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129458143
-
7772
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77722422
-
6448
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64481442
-
7110
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71101348
-
4771
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
47718102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























