-

1638
浏览转载热 布局技巧 布局分析 布局合理 布局混乱 布局不合理标签释义【布局合理】页面的尺寸、方向和版面样式设计合适【ID】复杂页面的布局设计简单化163800
作者:Z Yuhan
很多产品的信息量很大,又因为各种各样的原因设计师不能对内容进行轻易删减。如果不好好整理信息,会让界面越来越凌乱。我从去年开始做的很多项目都是这种情况,于是总结了一套简单好用,又有理有据的为复杂界面设计布局的方法。
为了方便大家理解,我使用Facebook首页作为案例。
1. 把需要展示的信息都列出来
先不考虑信息之间的关系和顺序,大致列出即可。主要信息一定要列出,优先级较低的信息不用100%覆盖也没有关系。
以Facebook为例,首页需要展示的信息有:
Logo、搜索、用户信息、导航、Explore功能列表、发帖发图、最新动态、朋友推荐、语言选择、网站声明、聊天板、我创建的、设置、注销…
2. 从产品策略的角度整理信息
与对这个产品比你更了解的人讨论(如产品经理),从产品策略的角度将这些信息进行分组归纳(这时还不需要过多考虑用户):
基础功能:搜索、导航、设置、注销
基础信息:Logo、用户信息
主要功能:发帖发图
主要信息(不断更新):最新动态
重要功能:聊天板
重要信息:朋友推荐
辅助功能:我创建的、Explore功能列表
辅助信息:语言选择、网站声明
3. 从用户的角度整理信息
与用户(或潜在用户)交流,观察他们对这些信息的真实想法。因为越贴近真实心理越好,所以可以用一些口头话、感性的表达方式:
可能是我使用这个东西的唯一目的:最新动态
我常用的东西,越方便越好:发帖发图
必须有,但我通常不会仔细去看:Logo、搜索、用户信息
如果有动态我就感兴趣:聊天板、我创建的
我想要时才回去找:设置、注销、语言选择
我不关心,偶尔可能看一眼:朋友推荐、Explore功能表
这东西需要吗:网站声明
4. 根据用户心理调整按照产品策略整理的信息
产品策略中的重要功能“聊天板”根据用户反馈,除非有动态否则不会关心。所以放到辅助功能里。
产品策略中的重要信息“朋友推荐”根据用户反馈,并不会主动去看,所以放到辅助信息里。
再将其余的信息结合用户关心的优先级前后排列。
调整后,信息的分类变成了这样:
基础功能:导航、搜索、设置、注销
基础信息:Logo、用户信息
主要功能:发帖发图
主要信息(不断更新):最新动态
辅助功能:聊天板(策略重要)、我创建的、Explore功能列表
辅助信息:朋友推荐(策略重要)、语言选择、网站声明
5. 用信息分类画页面布局
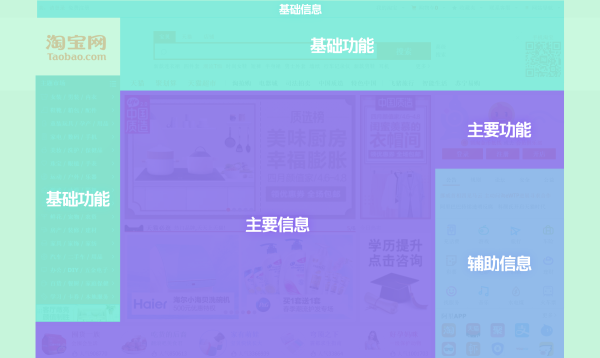
分析其它产品,发现主流的形式是把基础功能和信息放在顶部,主要功能和信息放在中间,两侧放置辅助信息。
为了方便理解,我挑选了大家较为熟悉的界面:





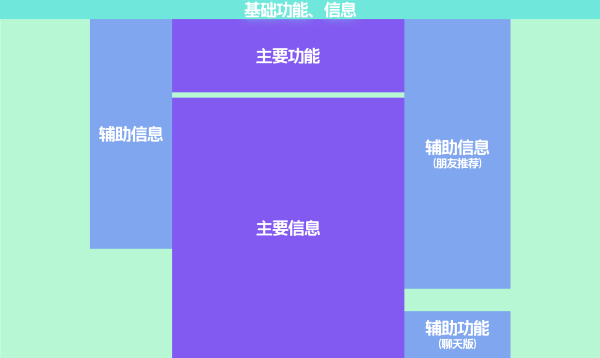
综合分析后,设计出自己的布局:

一个复杂页面的布局设计就完成了。
本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12940
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129408143
-
7764
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77642422
-
6442
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64421442
-
7105
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71051348
-
4761
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
47618102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























