-

2518
浏览转载热 搭配不合理 图文不呼应 图文相呼应标签释义【搭配不合理】色彩搭配不合理;图文比例不当6种思路让你的排版图文搭配,非常棒~251804
作者:俊敏
最近学习了这种比较有效的图文搭配的设计,并且用笔记的方式记下了几种比较有效的方式。精简了几点很适合挺适合基础的人员来学习。都是干货的哦希望大家共勉!
主要分享下如何巧妙合理设计图片和文字的结合
很巧妙的融入到版面的设计中。
01 、借用图形中相近的形状
如右图人物的轮廓是凹凸起的注意图片的
右边是笔直的,我们把文字放在些处没有
挡住人物的视线。顺着视线向下视觉的焦点
就是文字区域的位置,
如图


02、根据图片设计文字

在如上图中,整个图形的形式是由下往上的走势
文字侧很中规中矩的排版,这样就和画面中的整个
走势产生冲突!

如上图中主要的走势走向是由下往上的走向为了配合整个
图片的搭配,所以整个文字的排版以类似这种图片的
由下往上方向走势排版就能完美的融入的在图片中。
如下图图所示排版

03、打断图形
我们的视线沿着线条移动,线到哪里,我们就看到哪里。
所以文字世可以顺着线条就可以表现出活力和动感。
如果传过线条,侧表现疑问和紧张感。
并且线条末端就是视觉的焦点,也就是图片最突出的位置。
顺着线条走
有的线条的地方就有动因 事情,如图中快递行驶的跑车非常有速度感,自然我们视觉焦点就会顺着速度感前进,我们就把文字排版与跑车的一个水平线上,这样子更加的体现画面跑车的速度感,最终将人们的视觉焦点引入到文字的区域上面!

制造停顿的感觉
如图是一片茂密的树叶,整片树叶形成了一个非常鲜明的轮廓。自然人们的视线就会从上往下的浏览。此时加上一般长文字阶段次线,就会形成很强的视觉焦点,挑选呼应树叶的圆融字体,巧妙的将文字和画面融为一体。

线条的末端
所谓线的末端就是整个画面线条把你的视线带到终点之处,文字落入在这里具有显著的效果。当人们看完文字的意思之后就会对整个画面有了个全新的认识!

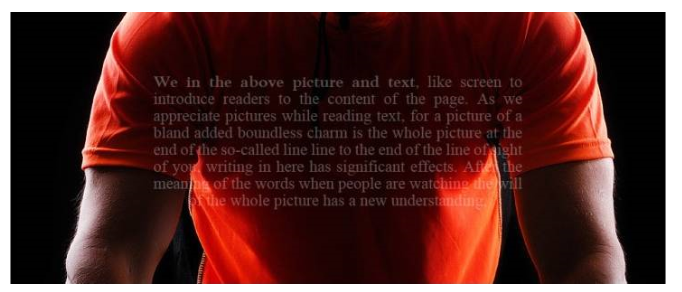
04、让图片和文字融合在一起
我们在图片上面加上像屏幕一样的文字,向读者介绍页面的内容。
我们一边一边阅读文字,一边欣赏图片,为一张平淡无奇的图片添加了无穷的魅力!

简单一目了然是最好的!
上面的图片画面比较干净,饱和度不高,所以在整个画面配上饱和度如屏幕般的文字,就会是画面有品质感。
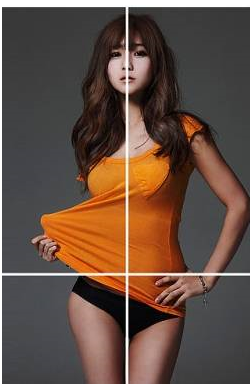
05、平衡创造宁静的表达方式
我们需要将文字和图片实现互补的感觉,不是越大越好,如果文字排版整个画面,那整个画面的效果,就不是那么好了。
以线构型
画面中的模特身体就形成了一条清晰的垂直交叉点刚好和模特的身体相互平衡,这样让整个画面充满宁表与简洁,刚好恰 到好处。


06、配图文字为版面的中心
将文字进行垂直水平居中对齐,让文字成为画面中的主角,无时无刻的让用户注视她,传达出最重要的信息

视线
画面中男人双眼盯着下面的棋子,这中间就有一条望着棋子的视线,只要能隔断这根视线,就能介入图视觉艺中的故事,这样就能让文字和画面完美的结合。

希望对大家有帮助哦!
据说点个赞的小伙伴们
排版不会有优伤喽!
信不信由你!
来个赞!
本文由 @助教贰师兄 转载发布于云琥在线。
转载于:http://www.360doc.com/content/16/0615/21/2387161_568080371.shtml
推荐阅读
-
12992
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129928143
-
7824
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78242422
-
6490
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64901442
-
7147
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71471348
-
4888
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
48888102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























