-

114
浏览原创扁平风标签释义【】加载中...【2018下半场】设计趋势之抽象设计,赶快上车11400
有价值的设计总会归来

在产品设计领域,或许有人认为已经到了成熟阶段,已没有太多空间进行创新。
但事实上,由于品牌需要新鲜的东西持续吸引用户的注意力,新的设计或者对旧设计的改造依旧层出不穷。那些真正实用和有价值的想法最终会沉淀下来,成为一种设计趋势。
最近,我们越来越多地看到很多品牌和设计师在尝试一种有机设计和几何设计的组合。比起注重对概念的精确描述,开始更注重整体的形象和感觉。这便是一种“抽象设计”的回归。
像圆形、长方形和多边形这种几何图形在产品设计领域已经出现已久,一直效果不错:通过创造出结构层次,它们让内容的组织更清晰;在插画中,它们代表着一种“极简”作风,留给用户想象的空间。
现在,这种简洁的几何风格继续进化:有更自然和自由的形状。
波浪线、多样的曲线、有力的拱形、跟更偏功能性的几何风格相比,创造出更加独特、更具吸引力的组合。这样的设计更具象征意义,而没有太多描述性,因此留下足够的空间让用户发掘和演绎。当然,这可能同时是优势和缺点,设计师要具体情况具体分析。
这种抽象化、有机化的几何风格倾向会深刻影响2018年设计方向。比起以往,能理解图形背后的意义和其对感官的冲击力愈加重要。
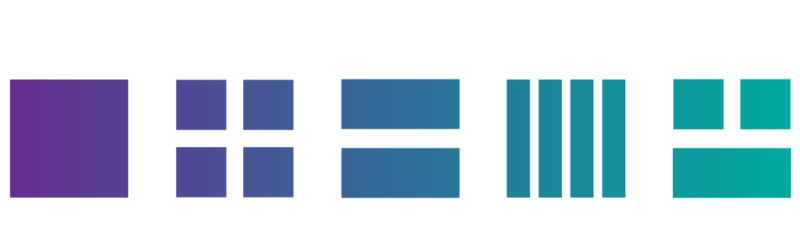
几何图形
几何图形具有平衡感和高辨识度,通常暗示着结构、顺序和效率。

正方形和长方形是最常见的,它们能制造出一种平等和一致的感觉,代表着稳定和可靠的品质。

圆形和椭圆是最友好的,有着统一、完整、以及无限的感觉,代表着爱护、和谐和感激。

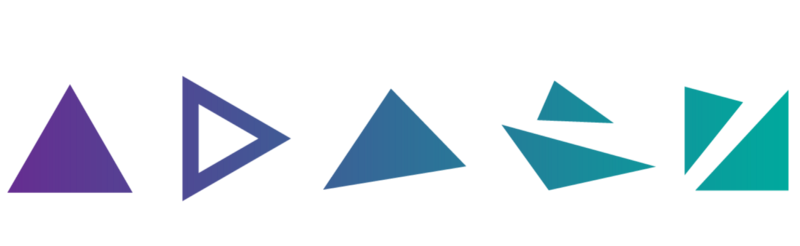
三角形是最具矛盾感的,有时代表着一种不稳定,给人一种紧张、矛盾、侵犯性的感受;有时也代表着一种稳定,象征着法律、科学和宗教。

漩涡形状是最有创新性的,代表着成长和进化,传递着变化、生活和神秘的意念。顺时针的漩涡暗示着专注和目的,逆时针的漩涡则暗示着圆满。

十字形状是最富精神层面意义的,代表着平衡、治愈、智慧、希望和信心。重心偏垂直方向的十字暗示着强壮,而偏水平方向的十字代表着平和。
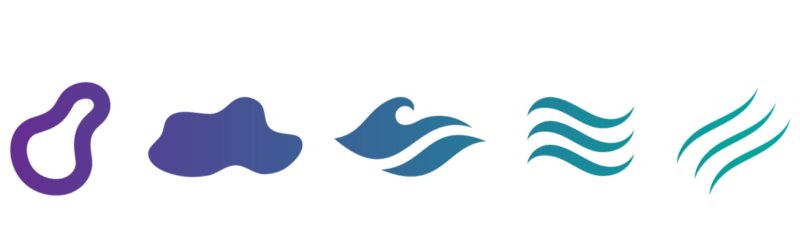
有机图形
有机图形是指那些不规范、随意、并不怎么对称的形状,经常是对大自然的模拟。因此有机图形的内涵常来自它们模仿的自然物体。

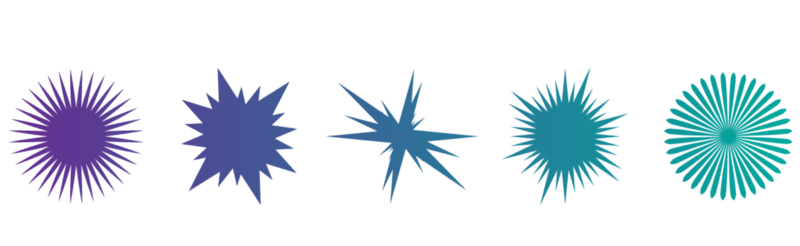
尖刺图形是最具有反叛意义的,代表着自然流露、玩世不恭、难以预测、常能吸引人的注意力。

云朵形状是最让人愉悦的,代表着友好、温暖、舒适、和善良。

波浪型是最“凉爽”的,代表着放松、平稳,有时候因难以预测而增添扣人心弦的感觉。
抽象图形
抽象图形就是常见元素或形状的简化版,大多是基于几何图形和有机图形。
抽象图形通常是随意的,因为它们的外在形式可以有多种。根据它们的形状和细节可以传递不同的想法和情绪。抽象图形可以非常有趣,非常独特,可以代表前沿,代表玩趣,代表神秘,或者放松,迷惑等等,可塑性超强。
现在我们了解了抽象风格的一些基本元素,现在来看看在这基础上的后期修饰。通过在颜色、渐变色、重复图案、纹理、字体和图片层面的设计,我们可以额外为设计增添深度、个性和趣味。
颜色
颜色能够表达和影响情绪和想法,跟我们对世界的认知息息相关。

白色-安全:纯真 纯洁 干净
黑色-神秘:正式 神秘 睿智
红色-活力: 危险 有力 激情
橘色-温暖:创意 热情 鼓励
黄色-乐观:活力 忠诚 开心
绿色-和谐:新鲜 自然 安全
蓝色-信任:自信 智慧 明智
紫色-神圣:奢华 明智 雄心
粉色-魅力:甜蜜 温柔 玩趣
颜色是复杂的,不同的色度和色调,不同的颜色搭配,都会产生不同的感官体验。而且对于不同的人来说,还会传递不同的情绪和意义。年龄、种族、文化、性别、甚至心情都会影响感知。因此我们不能单纯依赖颜色来传递信息或行为,而要首先考虑设计目标和用户。
渐变色

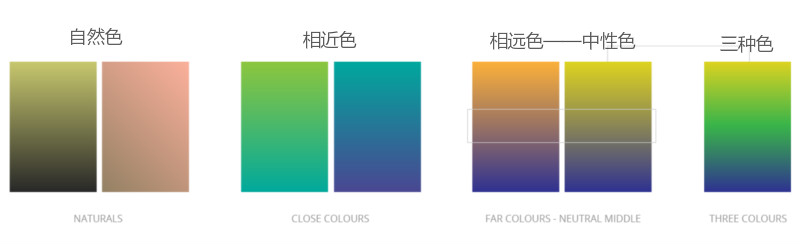
渐变色是两种颜色或一种颜色不同色调的渐进式混合。大自然中到处都能看到渐变色,因为渐变色看上去有熟悉感和愉悦感。使用渐变色能为设计元素带来深度和维度,从而增添摩登、新鲜和独特感。
我们可以用浅色调的组合吸引用户注意力,或者使用深色调组合为设计增添深度。使用色轮里相近的颜色,能创造出平滑、明亮的渐变;使用色轮里距离较远的颜色,就会产生一个更加“中性”的中间色,视觉效果一般,此时可以尝试增加第三种更亮的颜色。
通过调整透明度、旋转度等,我们可以让渐变色更富创意一些。大自然完全可以是我们获取渐变色灵感的来源。
重复图案

重复图案是指一个或多个视觉元素的重复,能给设计带来统一感、质感,丰富细节,加强视觉冲击力。不过重复图案同时也会增加视觉上的负担,因此简约和细腻是关键。
重复图案能够给我们的抽象组合增添节奏和移动感,在视觉上有五种节奏:随意、规律、交替、流动、渐进。每一种都能提供无限的组合和可能。我们既可以在简单的图形里,也可以在背景中使用重复图案。
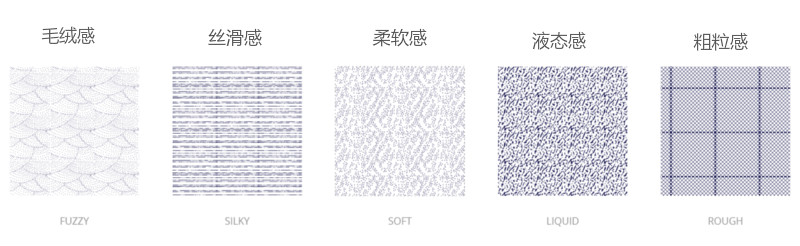
纹理

纹理是指表面的品质特点,对于抽象设计来说,是很好的增加视觉丰富性、深度和趣味的方式。纹理既能展现表面的视觉形象,也能传递情感。质感可以是粗砺的、平滑的、柔软的、丝滑的、闪亮的、毛绒感的、液态的等等。可以体现自然感或者人为感,厚重感或轻薄感,固体或流动感。
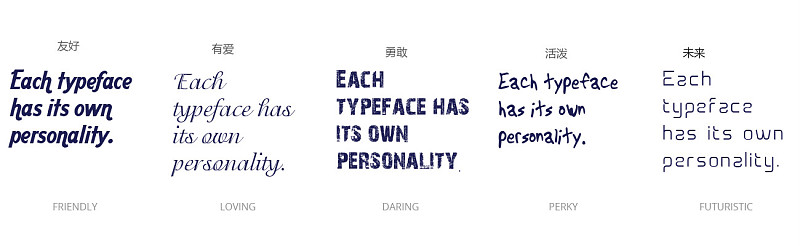
字体排版

字体排版是选择和安排字体的艺术和技巧。要选择字体时,我们首先要确定设计的目标和受众。我们想传达什么信息? 想要传递什么情绪?我们想要吸引谁?挑战谁?说服谁?告知谁?
字体排版是为我们设计奠定情绪、风格的关键。每一种字体都有它自己的性格。字体可以是友好的、花哨的、严肃的、侵略性的、玩趣的等等。字体的个性会影响我们对文字内容的感受,也会影响我们接受信息的效果。
有时我们需要走出舒适区,加以探索,使用不同的字体来创造视觉上的对比效果,比如使用不同风格的字体、字体大小、字重和颜色。当然要适量而行,太多的字体变化在视觉上也会造成迷惑。
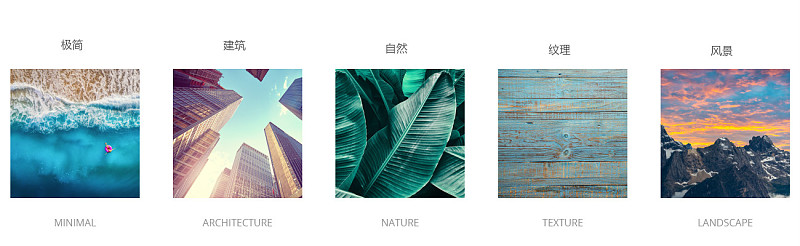
照片

使用照片,我们同样可以为设计增添深度、附加情绪、突出风格。因此选择合适的照片至关重要,照片要跟设计的整体主题和风格相协调。
根据主题、技巧和风格的不同,照片可以分为很多类别,比如风景照、人像、静物、黑白照、时尚、美女、自然、天空、概念照等等。我们还可以再后期编辑,比如把颜色调淡,或者调亮、调深,或者改变颜色、剪裁、模糊、变形等等,后期的可能性无穷无尽。
如何使用图片也是发挥创造的一方面,可以将图片设为背景,或者加蒙版;可以整体应用,也可以只用一部分,甚至可以将其作为纹理。我们还能在图片上写字、变色、打碎、加边框等。
视觉层次&对比&平衡

所以,我们应该如何组合不同的视觉元素呢? 层次、 对比和平衡,这三点能助我们设计出吸引人而且容易阅读的作品。以下是一些设计原则:
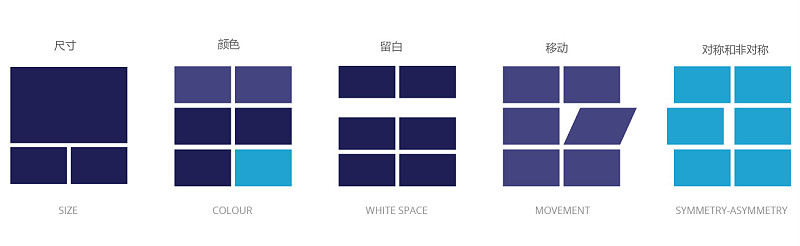
尺寸:增加某个元素的尺寸是最直接的增加其视觉重要性的方法。使用不同尺寸的元素,自然会引导用户理解元素的层次。
颜色:我们会本能地被颜色吸引。明亮的颜色抓人眼球,但是如果颜色过多,就很难突出一种来。有目的地节制地使用吸引人的颜色才是关键。我们可以调整不同的色温、色度、色调、饱和度等;也可以策略性地使用明亮色或哑光色,创造出高对比度和低对比度的设计。
留白:空白处可以起到引导用户视线的作用,切割不同的视觉元素,创作一种视觉层次。留白处可以让眼睛得以休憩,并舒适地定位到焦点位置。
移动: 我们的眼球会自然被动的物体吸引,增加移动效果可以让某些元素轻易地突出。
对称和非对称:视觉上的对称设计可以带来和谐和秩序感,如果用非对称元素干扰平衡性,则会增添一份趣味性和强烈度。
*其他还有一些可以考虑的设计方法,比如运用具备自然平衡美感的黄金分割定律,运用格式塔原理设计组合和布局,或者利用“视觉三角形”突出强调,以及“三分法”制造一个具有强烈感的构图。
善用抽象设计

一些抽象设计佳作
现在,你大概已经理解了能实现抽象设计的各种基本元素,以及一些策略方法。
不过也要记得,一千个人眼中有一千个哈姆雷特,不同的用户可能对这种“任意”的设计有“任意”的解读。因此使用抽象设计风格要谨慎,如果你的信息传达不够准确,或者信息本身非常依赖视觉元素,就要避免使用这种风格。
作者:赵志宏老师
本文由 @赵志宏老师 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12800
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
128008143
-
7610
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
76102422
-
6331
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
63311442
-
6990
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69901348
-
4494
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44948102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























