-

5117
浏览转载热 排版 混乱难受 构图混乱 信息编排混乱 信息编排有序 排版不美观 排版美观 构图讲究 整洁舒适标签释义【排版】文字排版较好排版设计中「杂乱无章」与「自由设计布局」的根本区别在哪?511702
作者:知乎网友——康石石
杂乱无章与自由版式设计,在我看来根本的区别在于版式的逻辑性与审美性。
通常杂乱无章的版式设计会令人无法顺畅阅读,同时版式混乱,没有重点。
自由版式设计,则是在设计者脑中首先会构架好页面布局与内容的匹配性,依据一定的先后逻辑将内容有条不紊的排列在平面空间当中。虽然在表面上排版看似没有条条框框的规律,但是其内容逻辑框架早在设计者的脑海或草稿中予以推敲。
接下来我就自由版式设计稍作讲解,希望能帮大家更灵活地掌握自由版式设计的运用方法。
一、 自由版式设计在排版中的作用
自由版式设计,从字面理解就是无任何限制,将所编排的内容以自由组合形式排列的设计方式。自由版式设计打破了古典设计和网格版式设计的制约和限制,是当代出现的具有前卫意识的版式形式和风格。自由版式设计打破了古典设计和网格版式设计的制约和限制,是当代出现的具有前卫意识的版式形式和风格。



二、 自由版式设计在排版中的运用方法
1. 如何整理杂乱的图片信息,营造出有条不絮的氛围?
图片数量较多的情况下,很容易导致过度统一,给人呆板的感觉,因此自然会想采用自由式的版式设计。若未经过设计盲目的编排摆放,往往给人凌乱散漫的感觉,并且毫无变化,很容易导致视觉疲劳。应该通过抠图、适度放大图片尺寸、调色、前后叠压等方法,对图片进行处理,以增添其视觉变化,使本看起来呆板的画面变的富有变化。
下面以康石石东家——汉艺国际教育服装设计Y学生的部分作品为例
Y同学,汉艺2015届,圣马丁本预
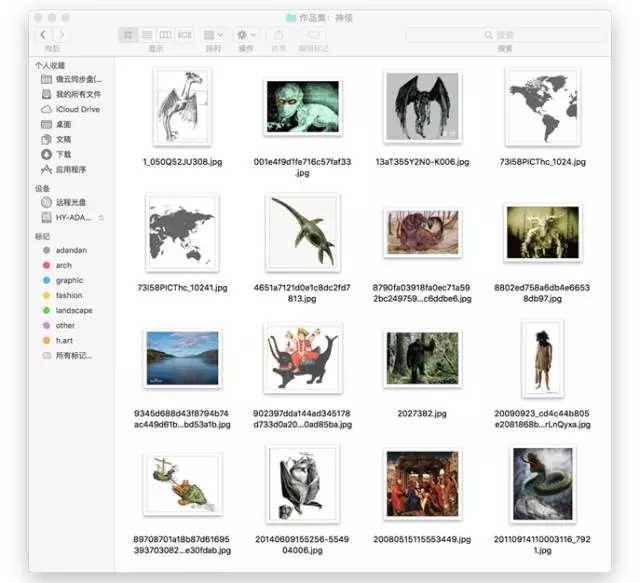
学生前期未经过处理的一些research图片:

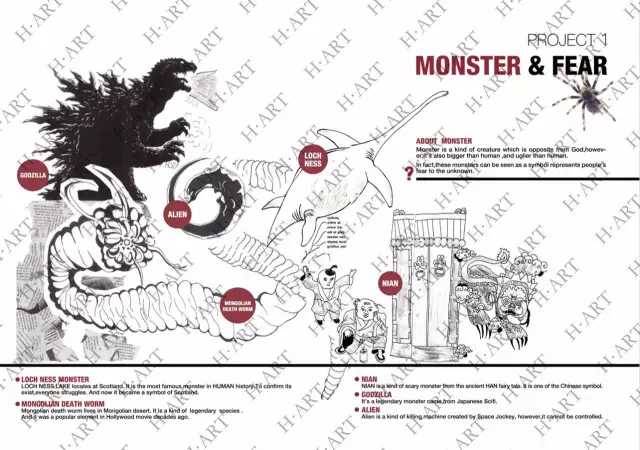
对图片筛选处理后的效果:


2. 如何在作品中突出重点?
如果有需要重点突出的图片,且图片尺寸都够大的话,可以把某张重点图放大,其他内容则配合主图编排,以确保画面平衡,不会因为某张图过大而失去画面失衡。
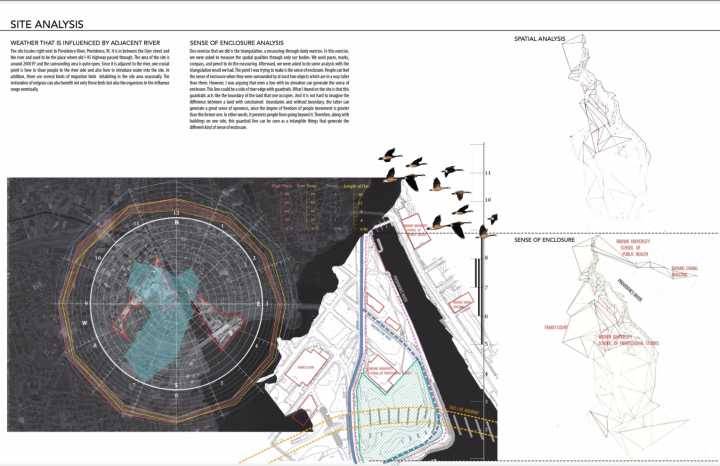
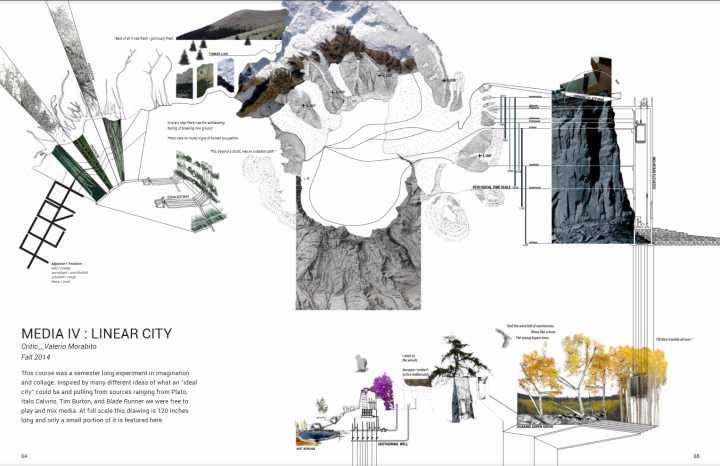
下面以汉艺D同学的景观设计部分作品为例,适当的放大了自己的主图,画面安排合理,又不失平衡:
D同学 汉艺2016届 谢菲尔德MA


3.如何通过版式设计产生身临其境的既视感?
将现实的场景作为版式设计的底图,通过以下汉艺T同学的交互作品集,我们便能够清晰感受。
T同学 汉艺2016届 纽约大学MA



三、 自由版式设计的自学方式
除了上Pinterest搜索Layout 外,我们还可以通过大量浏览平面设计作品获取版式设计上的相关灵感,并应用于自己的艺术作品排版之中。
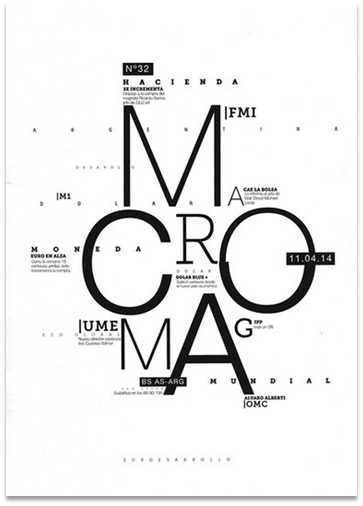
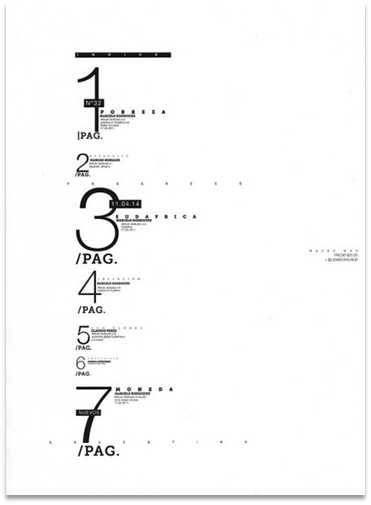
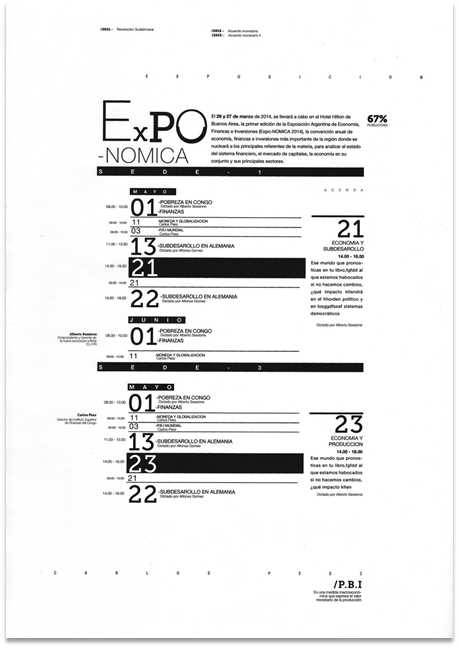
1. 字体自由版式
字体的多变性使版面整体效果更具有新鲜感。






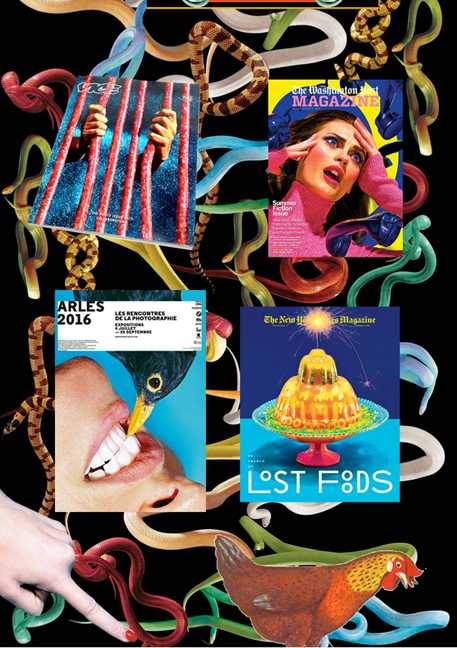
2. 图片自由版式
《TOILETPAPER》由意大利当代艺术家卡特兰(Maurizio Cattelan )和摄影师菲拉里(Pierpaolo Ferrari)创立于2010年,翻开杂志,缤纷的色彩、怪诞的视觉、不落俗套的排版、稀奇古怪的物件胡乱混搭。整个画面构图很自由,打破了常规的排版。





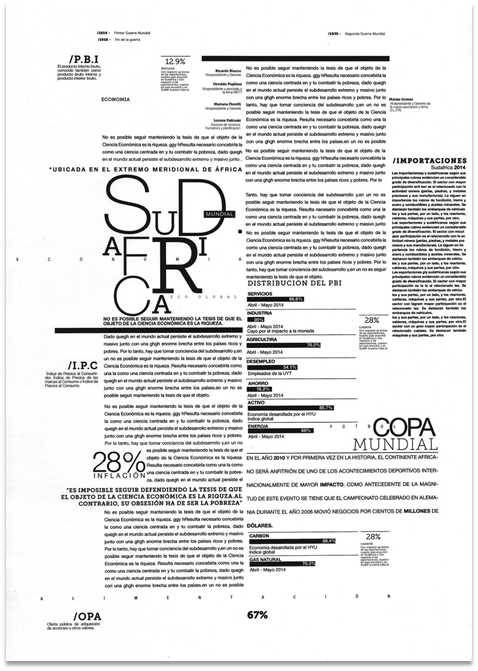
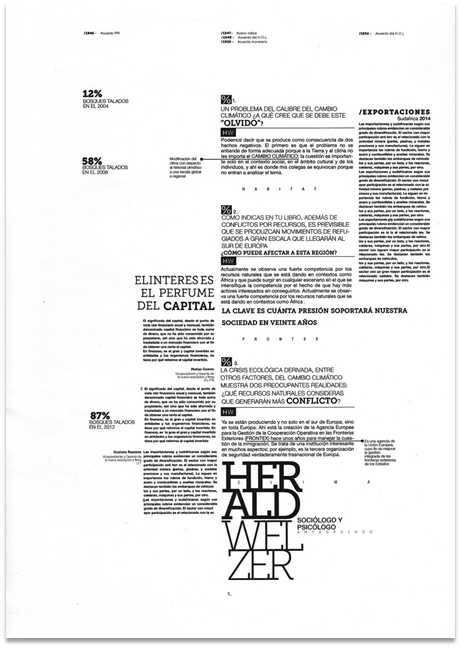
3. 字体与图片结合的自由版式




大家可以通过以上方法,运用自由版式设计对照自己的作品进行修改,从而避免排版杂乱无章的典型错误。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
13002
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
130028143
-
7842
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
78422422
-
6502
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
65021442
-
7157
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71571348
-
4936
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
49368102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























