-

2251
浏览转载热 排版 视觉失衡标签释义【排版】文字排版较好学会点线面,打造视觉平衡感的排版!225102
作者:阿信
个设计师多少都有一点强迫症,有时候会为一个像素的间距而纠结,有时候又会割舍不下自己做的元素,满屏的信息都想突出,导致画面混乱。设计师培养自己对画面的全局观是很重要的,所以我们的脑子里时刻都需要有一把“尺子”,这把尺子就是“点线面”。在使用这把“尺子”的时候,抛开那些装饰和颜色还有材质,将画面抽象成点线面来把控你的设计,也许会有不一样的启发和看到画面不和谐的原因所在。
设计师对版面的全局观,就是“点线面”的处理。“点线面”是所有视觉画面的基本结构,点线面可以把不同的部分或者元素组合成一个整体,进而打造一个视觉舒适平衡的版面。
一、点的运用
点,单独存在时,是空间的一个痕迹;点也可以作为线的开端。很多点聚在一起可以组成韵律和图案,点的疏密、重复、规模和数量变化都能对画面效果起到很关键的作用。

点成线,线成面,点是几何中最基本的组成部分。比如,在基本平面设计当中,你可把点当做一个文字或单独小元素,线是一句文案,而面,则是一段文字等等。
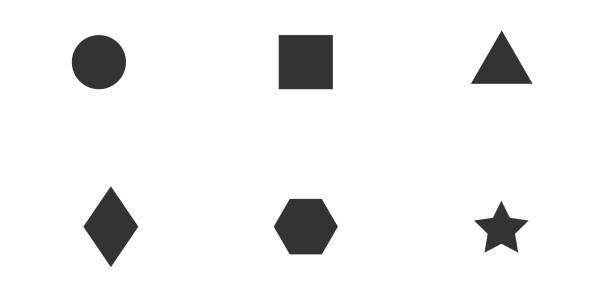
不同形状的点

圆,平稳,完美无瑕疵的,给人的感受是饱满,有力量的。
方形,除了平稳外有端庄,大方感,在给人的感受踏实依靠的。
三角形,菱角分明,且有指向性,也给人尖锐的情感。
菱形比三角形对称,在个性中又有平衡。其他不规则的图形,各自有自己的个性,是独立的、张扬的。

△ 以点为主要元素作为画面的主体,有层次的分布点的位置,同时点的形状又各不相同,使得画面细节特别丰富,有很多看点,同时有时有节奏变化的。需注意,这时点的面积大小都是很接近的,不然反而会导致画面凌乱不堪。

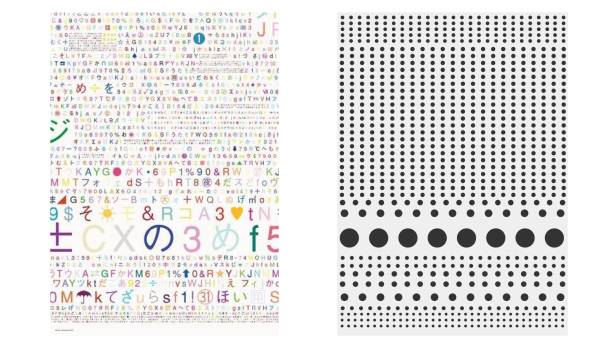
△ 这个例子是点用得极致的做法,每个文字都是单独的点,但整体的一段又可以看做是面,这么多颜色运用在一起也不会显得凌乱,可见这位设计师是功力扎实的。
二、线的运用
线具有很强的视觉引导性,它是连接任意两个点的路径。有直线、曲线、粗线、细线、水平线、斜线、波浪线、实线、虚线等等。柔和、感性的线条暗示平静、和谐,而锋利,曲折的线条表达打破规则和紧张。
线还分割画面的作用,线有连贯性,画面因为它的分割而变得生动有趣,对于阅读顺序有着决定性的作用。

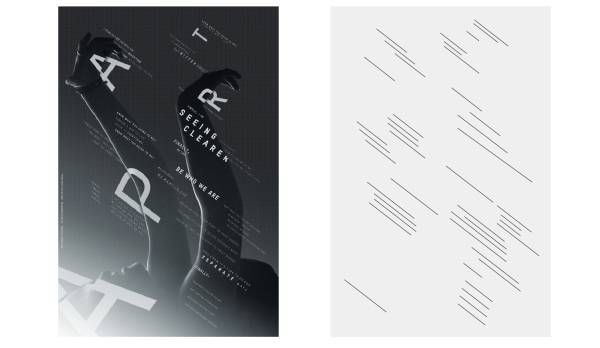
△ 线的规则性让整体画面有一致的方向感,达到一种愉悦舒适的感受。

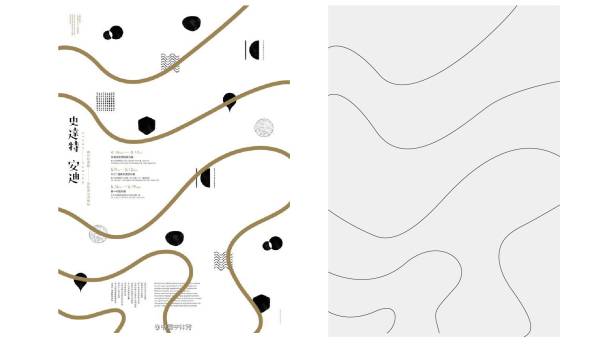
△ 在这个版式中,曲线的运用贯穿整个页面,打破了整齐的文字排版,打破了乏味的基调。

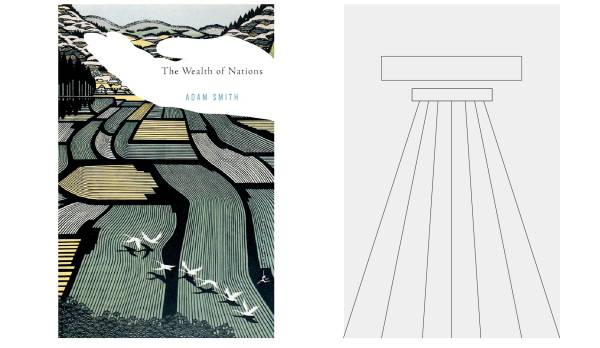
△ 上面这幅书籍封面通过田野线条的纵向延伸,同时使用负空间将观看者的注意力引向The Wealth of Nations这一标题,线在画面中具有很强的引导性。
三、面的运用
面是线的移动至终结而形成的,面有长度和宽度。面的形态也是多种多样的,不同的形态的面,在视觉上表现不同的情感。
直线形的面具有直线所表现的心理特征,有稳定、秩序感。曲线形的面具有柔软、轻松、活泼。不规则的面,例如水和油墨,混合墨洒产生的偶然形等,比较自然生动,有灵性、人情味。

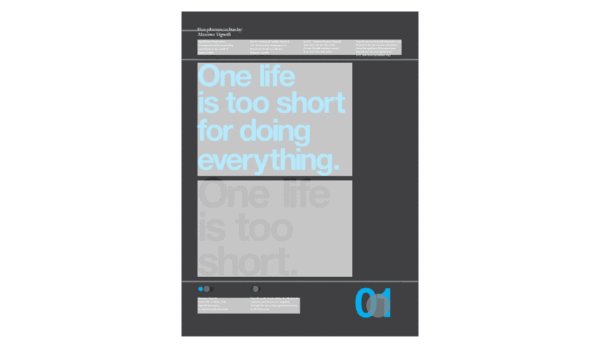
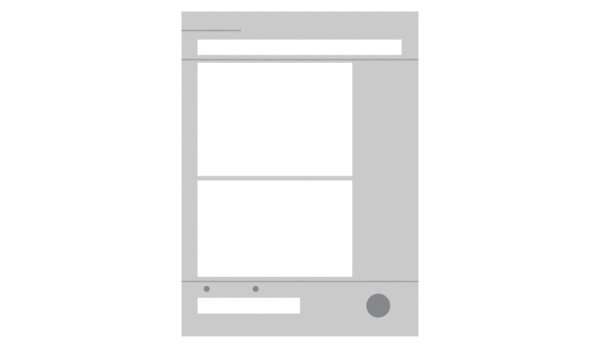
△ 例如上图,我们会感觉版式特别稳定,是因为画面中整体是两块大矩形支撑了画面,构好基本版面后再在面里去加入线和点,来增加其细节。

△ 再如上图,版式依旧稳定,也是因为画面是有几大矩形构成的。

△ 不规则的面切割画面让页面整体比较灵动,中间的文字是规矩的矩形,穿插在整个不规则的画面中,镇住了整体的版式。

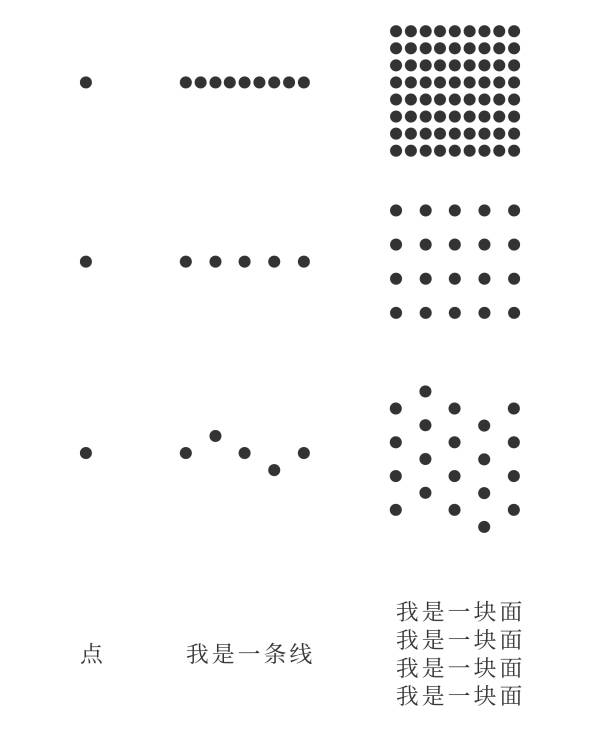
△ 不过,点线面之间,没有绝对的界线。通过程度的变化可以使它们自由变换。 A和B比较,A是点,B是面。B和C比较,B 是点,C是面。D和A比较,A是点,D是线。D和E比较,D是点,E是线。
四、点线面全局观
上面各自讲完点线面,现在就可以用点线面全局观来审视和检查我们的设计画面了。我大致总结了点线面在版式中各自的角色分配:
●点:画面的信息排版,画面点缀,平衡。
●线:画面的信息方向引导,造型,分割信息。
●面:画面的气氛调性,背景打造,主体信息。


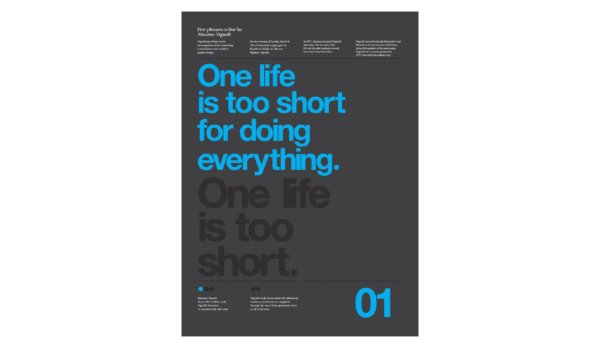
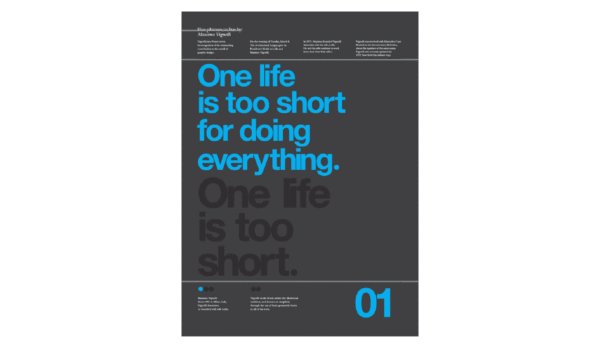
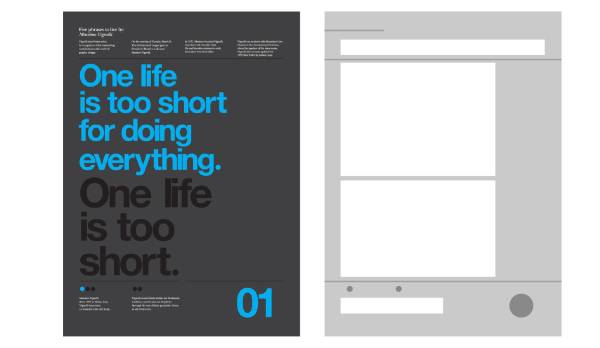
△ 上图是最简单操作,但也是考功底的排版,以纯文字排版达到的点线面平衡。其中点作为点缀,线作为分割,面作为主体信息。主次分明,版面平衡。


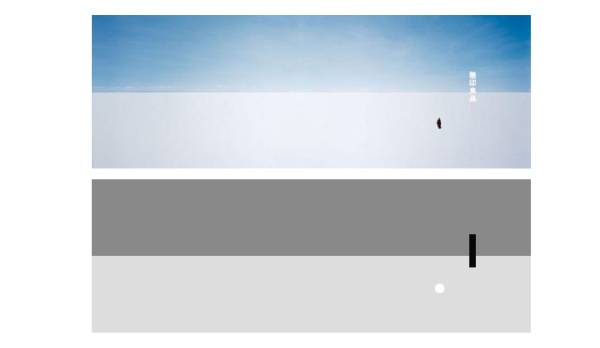
△ 点与点,线与线,面与面之间也是有大小对比的。例如上图,背景超大面积不规则的面,顶部中等面积的矩形标题,底部小面积的logo排放,是面之间的对比,同样的,上半部分的线比较密集,下半部分的线是松散的。


△ 而把点线面用到最最极致的还是无印良品的海报,只能说,佩服佩服!
当我们抽象化这些版式变成点线面之后,我们就能以宏观的角度来看待我们的画面,那自然而然画面的信息层次轻重就很明朗,也不会在一开始就陷入太过于细节之中,而忽略了整体的版式编排。
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
12801
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
128018143
-
7611
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
76112422
-
6333
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
63331442
-
6991
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69911348
-
4496
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44968102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























