-

2618
浏览转载热 信息传达不恰 技巧 信息传达正确 信息到位 信息不到位标签释义【信息传达不恰】所表达的信息不凸显,使得没有较好的体现主要内容版式技巧!使信息更加有效的传达261801
作者:创意设计大师
排版中的一些小细节一不留意就会造成信息传达的不清晰。使信息更加有效传达,全新的排版形成的视觉焦点。下面结合实例来说说版式小技巧。

你如何将这种产品特色也在一张名片上体现?非常简单:使用一条线,一个弧线,一种亮色。


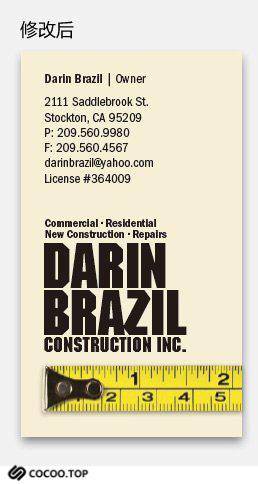
名片:一个对象的设计
有时一张图片已经胜过十张,而且设计起来更加简单,不要自讨苦吃。


单个元素传达更多:各种各样的工具对于房屋修建工程虽然很有用,但对于设计来说却恰恰相反。原来的毛笔手写体多少有点女性味道,而且各种工具显得模糊不清,其实这些图片只能产生嘈音。
而我们修改后的名片,字体(ITC Machine字体)显得粗壮并呈角状,传达出一种与行业相符的特色。而最底下一把简单的卷尺已经传达出一种专业、阳刚及果断的气息。

一个元素已经足够触动人心:一个普通的毛线球是否具有足够的美感?答案是肯定的。如果仔细打量,毛线球的纹理、颜色及触感已经呈现丰富的细节,也只有在只放一个元素的卡片上,你才会留意到这些细节。
优雅的字体(Sloop One字体)与毛线球形成恰到好处的互补:其流畅的字母线条象是织针,而颜色则取自于毛线球的图片。
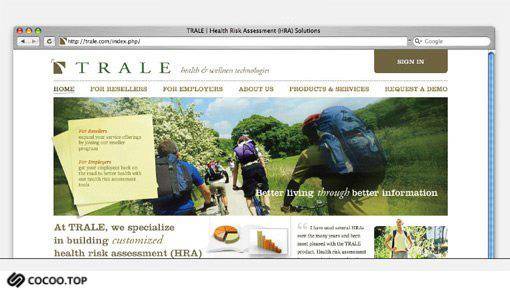
图案:便条纸
谁能忽视一张黄色的小小便条纸?没有人!便条纸显得轻巧简单,并且它们可以贴在很多地方——包括你的网页!让我们看看出来会是什么效果?

价廉物美的设计:便条纸象一个不速之客,它让你无法不注意它。你可以自己设计你喜欢的版面,然后作为“特别告示”之类的信息贴一两张在你希望别人看到的地方。记住一点:它是一个最先会被注意的元素。如果你在同一个网页用过,那以后更换信息时最好也贴在同一个地方,不要过于兴之所致。
你可以在网上下载一张便条纸的图片,不过你如果想方便灵活应用,你也可以自己做一张,在PS中只费你十分钟的时间。上面的字体,可以是html文字,或者自己手写后再扫描上去,当然,也可以直接用一种手写字体直接打上去。

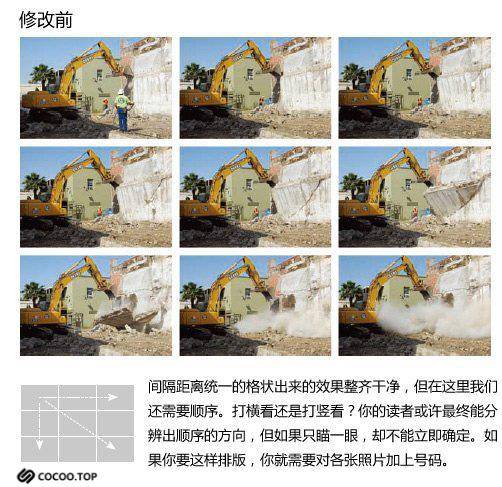
顺序:排列空间
对于一些排版细节,如果你稍一不注意,就会导致版面让人手足无措。要记住,你认为理所当然的东西并一定也是读者认为理所当然的。


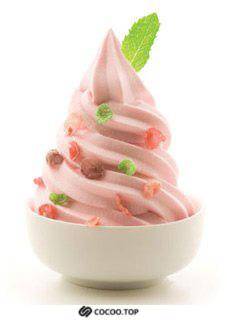
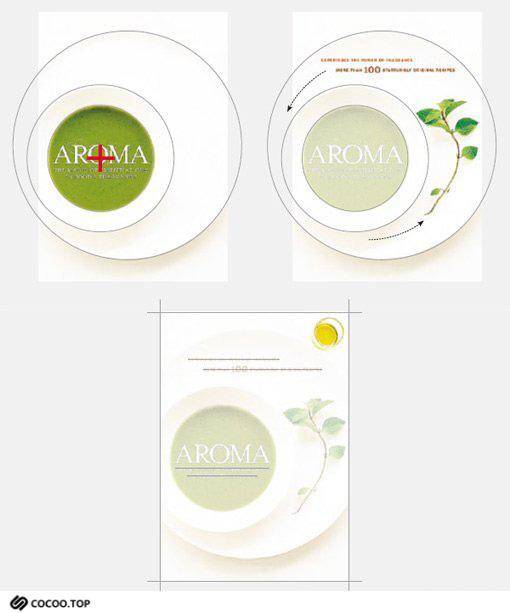
封面:焦点轴心
一本关于烹饪配方及香料的书籍封面需要一个象碟子一样明亮的风格,而且还要传达芳香的味道。解决办法:多个圆环围绕一个焦点图案。

圆套圆:整体显得优雅,而且构成相当简单:碗、盘子、薄荷叶及黄色玻璃杯都不对称地环绕着中间那碗呈绿色的汤。而水平的文字与页面的角位形成视觉联系,白色主导版面。
整体出来版面象香气那样轻巧,引导眼睛不断去到中间的文字上。圆形形成一个视觉焦点,水平元素形成了互补元素。

标题放置在汤的上面,这正是引人注目的地方。而白色的一行小标题文字显得低调,使其没有干扰上面圆环的“轨道运转”。 经典名句结尾:少即是多!
本文由 @助教贰师兄 转载发布于云琥在线。
推荐阅读
-
12940
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
129408143
-
7764
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
77642422
-
6442
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
64421442
-
7105
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
71051348
-
4761
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
47618102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁



























