-

201
浏览原创作业优选标签释义【】加载中...Hold住深色网页,就该这样设计!20100

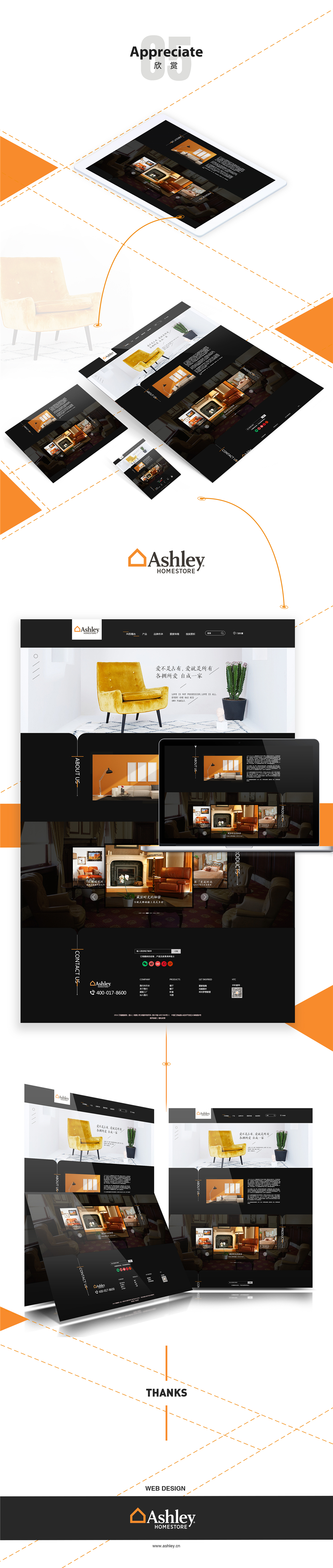
深色调的网页设计是个技术活,设计得好,网页看起来是炫酷的不得了,而如果做的不好,那整个页面就会显得沉闷压郁。
那如何设计出富有吸引力,能够打动访客或者客户的深色调网页呢?
Hold住深色网页,一起来看看天琥学员如何巧用技巧,打破深色背景带来的沉重感?
本文作品来源:南昌校区学员杨凯旋


从天琥学员作品中,我们可以简单分析这种深色调网页设计的一些特征:
1适当留白
留白对于任何风格的设计都是很重要的,而对于深色调的设计风格,留白则是必须的。深色调的网页设计给人总体的感觉是“沉重的”,如果整体布局结构凌乱更增强了给人沉重的感觉。
适当的留白会使得结构更显得整齐,画面感更轻松。
2文字处理与对比
深色调的网站往往会让访客视觉产生疲劳,而文字太过于亮眼,则会让访客觉得很不适应,如何把握这其中的平衡度是设计师们应该考虑的问题。
字体的设计对于深色调的网页设计,也扮演着非常重要的角色。同样在深色调的网页设计中不宜太多的字体。
3使用少的配色方案
为了让深色调的设计看起来更干净、整齐,设计师应尽量选择少的配色方案。
4合适的辅助色
在深色系的网页中,正确的选择合适的辅助色,可以瞬间打破整个页面的沉闷感。由于深色系具有极强的视觉冲击力,所以在选择辅助色的时候尽量使用简洁的色彩。比如可以同系颜色,运用其他色彩搭配,要注意其对比度和明暗度,切不可把整个页面搞得花哨。
这样的设计看起来并不复杂,但是其中所蕴含的信息量一点都不比其他的设计方案来的少。
从0基础开始你怕孤注一掷,从0基础开始你怕学不会,你所有的担心曾经的他们也都有过。
但是零基础的他们,经过一段时间专业培训,已经崭露头角,作品水平完全可以媲美在职设计师。
如果你也想小试牛刀,点击阅读原文,免费参加学设计哦!

作者:云小琥
本文由 @云小琥 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12800
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
128008143
-
7610
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
76102422
-
6331
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
63311442
-
6990
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
69901348
-
4494
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
44948102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁


























